youtubeAPIを使用した動画読み込み
今までyoutubeを埋め込む時はiframeを使用していたが、それだとページを開いて動画を見ない場合も読み込まれてしまいます。
youtubeAPIを使用してサムネイルをクリックした時に動画を読み込む仕様のメモです。
YouTube Player API リファレンス
youtubeAPIを使用した動画モーダルのDEMO
サンプルコード
HTML
<!-- movie_thumb --><section> <div class="inner"> <div class="movie_thumbWrap"> <div data-modalbtn="movie01" class="js-movieModal-btn movie_thumb"> <img src="img/thumb01.jpg" alt=""> </div> <div data-modalbtn="movie02" class="js-movieModal-btn movie_thumb"> <img src="img/thumb02.jpg" alt=""> </div> <div data-modalbtn="movie03" class="js-movieModal-btn movie_thumb"> <img src="img/thumb03.jpg" alt=""> </div> <div data-modalbtn="movie04" class="js-movieModal-btn movie_thumb"> <img src="img/thumb04.jpg" alt=""> </div> <div data-modalbtn="movie05" class="js-movieModal-btn movie_thumb"> <img src="img/thumb05.jpg" alt=""> </div> </div> </div></section>
<!-- movie_modal --><div id="js-movieModal" class="js-movieModal modal_wrap"> <div data-modalcontent="movie01" class="modal_movie"> <div class="modal_inner"> <div id="player01" class="player" data-id="【youtube動画ID01】"></div> </div> </div> <div data-modalcontent="movie02" class="modal_movie"> <div class="modal_inner"> <div id="player02" class="player" data-id="【youtube動画ID02】"></div> </div> </div> <div data-modalcontent="movie03" class="modal_movie"> <div class="modal_inner"> <div id="player03" class="player" data-id="【youtube動画ID03】"></div> </div> </div> <div data-modalcontent="movie04" class="modal_movie"> <div class="modal_inner"> <div id="player04" class="player" data-id="【youtube動画ID04】"></div> </div> </div> <div data-modalcontent="movie05" class="modal_movie"> <div class="modal_inner"> <div id="player05" class="player" data-id="【youtube動画ID05】"></div> </div> </div> <div id="js-movieModal-overRay" class="modal_overRay"></div> <div id="js-movieModal-close" class="modal_close"> <img src="common/img/icon_close.png" alt=""> </div></div>Javascript(jQuery)
$(function () { /* 動画モーダルOPEN */ var current_modal; $(".js-movieModal-btn").on("click", function () { current_modal = $(this).data("modalbtn"); //data-modalbtn="movie00" $("#js-movieModal").fadeIn(); $('[data-modalcontent="' + current_modal + '"]').fadeIn( "fast", function () { var div = $(".player", this); var playerId = div.attr("id"); //id="player00" var youtubeId = div.data("id"); //data-id="youtube動画ID" prepareToPlay(playerId, youtubeId); }, ); }); /* 動画モーダルCLOSE */ $("#js-movieModal-overRay,#js-movieModal-close").on("click", function () { stopVideo(currentPlayer); removePlayerVideo(currentPlayer); currentPlayer = null; $('[data-modalcontent="' + current_modal + '"]').fadeOut(); $("#js-movieModal").fadeOut(); });});
var scriptTag = null;var scriptLoaded = false;var currentPlayer = null;
//youtubeAPI用のJavaScript呼び出しfunction loadYouTube() { if (scriptTag) return; scriptTag = document.createElement("script"); scriptTag.src = "https://www.youtube.com/iframe_api"; var firstScriptTag = document.getElementsByTagName("script")[0]; firstScriptTag.parentNode.insertBefore(scriptTag, firstScriptTag);}//API用のJavaScriptのダウンロードが完了すると呼び出されるfunction onYouTubeIframeAPIReady() { scriptLoaded = true;}//modalボタンクリックで呼び出しfunction prepareToPlay(id, youtubeId) { loadYouTube(); var intervalId = setInterval(function () { if (scriptLoaded) { clearInterval(intervalId); //divがiframeに置き換えられる var div = $("#" + id); var w = div.width(); var h = Math.floor(w * 0.5625); //第一引数のid(div)がiframeに置き換えられる var player = new YT.Player(id, { width: w, height: h, videoId: youtubeId, events: { //自動再生させる時に使用する // 'onReady': onPlayerReady, onStateChange: onPlayerStateChange, }, }); currentPlayer = player; } }, 10);}
//自動再生させる時に使用する// function onPlayerReady(event) {// event.target.playVideo();// }
//プレーヤーの状態変化で呼び出しfunction onPlayerStateChange(event) { // 現在のプレーヤーの状態を取得 // 再生終了したとき if (event.data == YT.PlayerState.ENDED) { stopVideo(event.target); }}
function stopVideo(player) { player.stopVideo();}
function removePlayerVideo(player) { if (player) { var id = player.f.id; var iframe = $("#" + id); var youtubeId = iframe.data("id"); var div = $( '<div id="' + id + '" class="player" data-id="' + youtubeId + '">', ); iframe.after(div); iframe.remove(); }}プレーヤーのイベント指定
events: { //プレーヤーが読み込みを完了した時 'onReady':
//動画の状態が変化した時 'onStateChange':
//動画の再生画質が変わる時 'onPlaybackQualityChange':
//動画の再生速度が変わる時 'onPlaybackRateChange':
//動画でエラーが発生した時 'onError':}プレーヤーの状態指定
function onPlayerStateChange(event) { // 再生終了 if (event.data == YT.PlayerState.ENDED) { }
// 再生中 if (event.data == YT.PlayerState.PLAYING) { }
// 停止中 if (event.data == YT.PlayerState.PAUSED) { }
// バッファリング中 if (event.data == YT.PlayerState.BUFFERING) { }
// 頭出し if (event.data == YT.PlayerState.CUED) { }}youtube動画IDの確認方法
youtubeページのURLから確認することもできますが、 今回はyoutubeページで確認する方法をご紹介。
読み込みたいyoutubeの動画ページに行く
youtubeサイトに移動します。
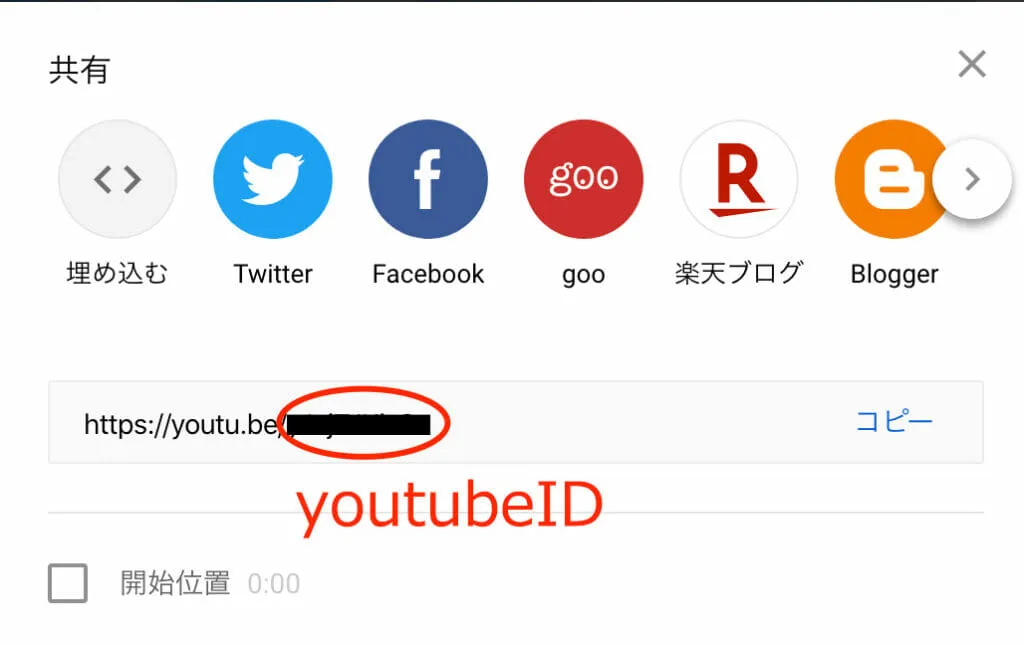
評価の横の【共有】ボタンをクリック

youtu.be/以降がyoutube動画ID

youtubeからサムネイルを読み込む方法
ボタンのサムネイルは以下の方法でyoutubeから取得することができます。
<!-- サムネイル (120x90) --><img src="https://i.ytimg.com/vi/YouTube動画ID/default.jpg" alt="" />
<!-- サムネイル (320x180) --><img src="https://i.ytimg.com/vi/YouTube動画ID/mqdefault.jpg" alt="" />
<!-- サムネイル (480x360) --><img src="https://i.ytimg.com/vi/YouTube動画ID/hqdefault.jpg" alt="" />
<!-- サムネイル (640x480) --><img src="https://i.ytimg.com/vi/YouTube動画ID/sddefault.jpg" alt="" />
<!-- サムネイル (最大解像度) --><img src="https://i.ytimg.com/vi/YouTube動画ID/maxresdefault.jpg" alt="" />