今回は、簡単にparallax(パララックス)が実装できる!JSプラグイン【Luxy.js】を使っていきます。
ページ最後に作成したDEMOもありますので是非ごらんください。
慣性スクロールとは?
Luxy.jsのDEMOサイトを見るとわかりやすいです。 スクロールした後に余韻がありますね!
この余韻がパララックスを効果的に魅せてくれます。

【Luxy.js】を使ってみよう
早速【Luxy.js】を使っていきたいと思います。 ライセンスはMITライセンスになっています。
まずは読み込み。
【Luxy.js】をダウンロード
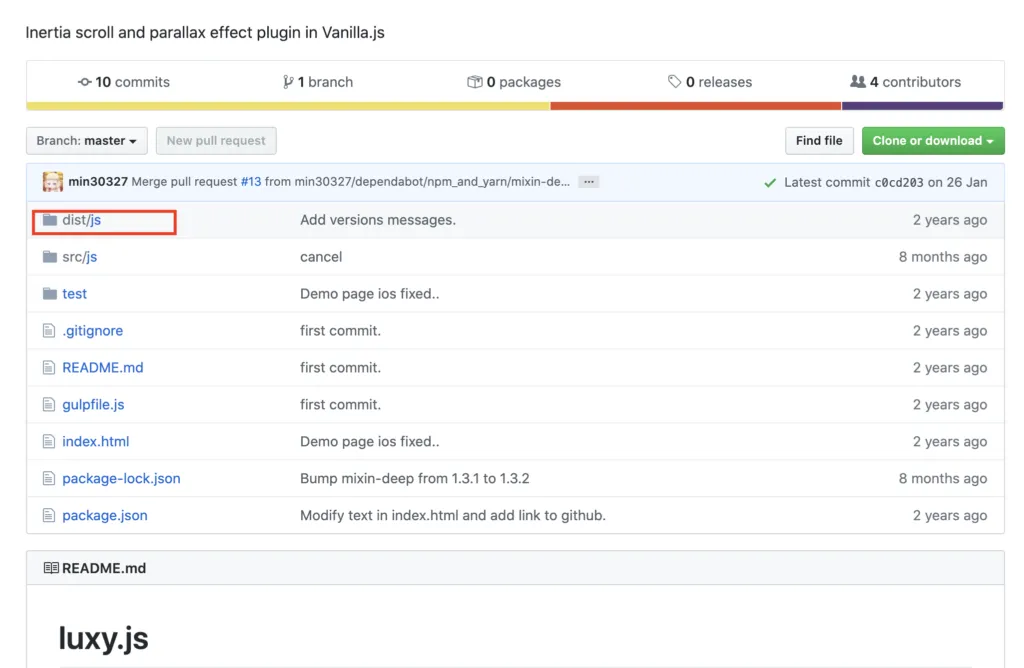
以下のページにアクセスします。
dist/js の中を開きます。

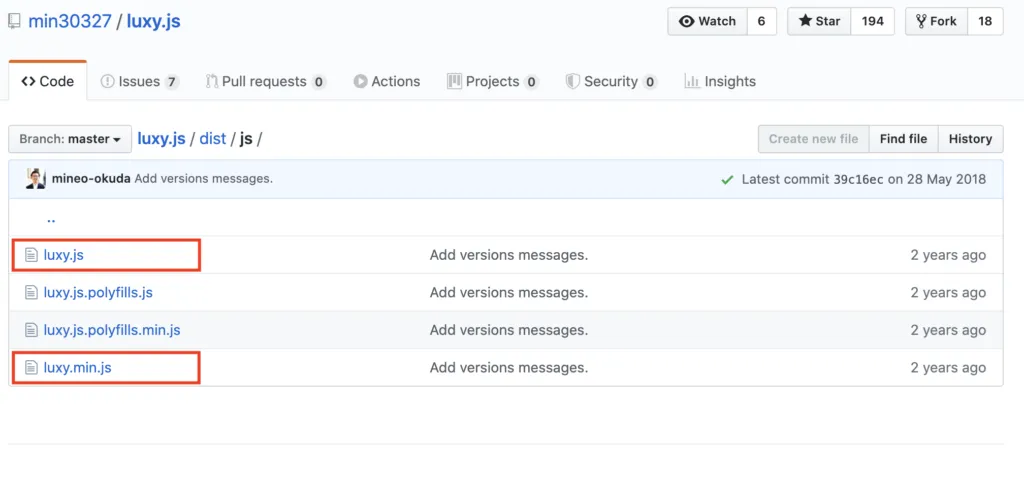
luxy.jsもしくは、圧縮版のluxy.min.jsを使用します。

【Luxy.js】を読み込む
ダウンロードしたLuxy.jsと初期化用コードをhtmlに読み込ませます。 読み込ませ箇所はbody閉じタグ前にしましょう。
<script src="js/luxy.js"></script><script> luxy.init({ wrapper: '#luxy', targets : '.luxy-el', wrapperSpeed: 0.09 });</script></body>慣性スクロールを実装する
慣性スクロールさせる要素を「#luxy」タグで囲みます。
<body> <div id="luxy"> <!-- contents start --> <div class="container"> <section data-props="padding-top" data-values="100" class="vh-element"> <div data-speed-y="40" class="img_box bg-section luxy-el img01"></div> </section> <section data-props="padding-top" data-values="80" class="vh-element"> <div class="bg-section img02"></div> </section> <section data-props="padding-top" data-values="50" class="vh-element"> <div data-speed-y="-10" class="img_box bg-section luxy-el img03"></div> </section> <section data-props="padding-top" data-values="80" class="vh-element"> <div class="bg-section img04"></div> </section> </div> <!-- contents end --> </div> <script src="js/luxy.js"></script> <script> luxy.init({ wrapper: "#luxy", targets: ".luxy-el", wrapperSpeed: 0.08, }); </script></body>「#luxy」 で囲うだけで慣性スクロールの実装ができます。

スクロール時の余韻を調整する場合は、wrapperSpeedを調整します。 値を下げるとスクロールの余韻が大きくなり、値をあげるとスクロールの余韻が少なくなります。
要素にパララックスを実装する
次にパララックス効果を実装する要素を指定をしていきます。 パララックスさせたい要素に「class=“luxy-el”」を付与します。(luxy.initのtargetsで指定したやつ)
<div class="luxy-el"></div>縦方向のパララックスのスピードは「data-speed-y」で指定します。値が大きいほど速度が遅くなり、小さいほど速度が速くなります。
<div class="luxy-el" data-speed-y="5"></div>要素の位置を調整する場合は「data-offset」で調整します。
<div class="luxy-el" data-speed-y="5" data-offset="-50"></div>横方向のパララックスも実装できる
横方向に移動させる場合は移動させたい要素に「data-horizontal=“1”」を指定します。そして移動速度を「data-speed-x」で指定することができます。
<div class="luxy-el" data-horizontal="1" data-speed-x="-5"></div>パララックスを実装したデモ
実際に「Luxy.js」を使用してパララックスを実装してみたデモが以下になります。

最後に
今回は、【Luxy.js】を使って、慣性スクロールとパララックスを実装してみました。
慣性スクロールを実装するだけでパララックスの効果がグッと上がる気がしますね。あと、横方向に移動させれる仕様も今まで中々見つけれなかったのでありがたいです。
パララックスさせたい要素の位置取りが思ったところと違うかったりすることがあるので、背景要素とか装飾要素に使用するのがいいかと思いました。