パララックス(parallax)効果を利用したWebデザインを、最近よく見かけるようになりました。
気軽にパララックスを実装できるプラグインが増えてきたり、レガシーブラウザのサポート範囲の変化も要因なのかと思います。
最近では「背景が固定されている」とか「背景とコンテンツがスクロールでずれる」とかだけでなく、スクロール連動のアニメーションと組み合わせたり、コンテンツを一時固定してストーリー性を高めたりとワクワクする仕掛けが多くなってきています。
ただ、パララックス効果はうまく実装しないと「このサイト、見てて酔うなぁ。。」とか、「なんか動きがカクカクしたサイトだな。。」というような逆効果になってしまう事もあります。
そこで、今回はパララックス(視差効果)の参考になるWebサイトをまとめました。 またパララックス効果を取り入れる際のポイントもまとめてみたので是非ご覧ください。
パララックス(parallax)とは?
まず簡単にパララックス(parallax)についておさらい。 「知ってるわ」という方は飛ばしてください。
パララックス(parallax)の意味
parallaxは直訳で視差(しさ)という意味です。以下ウィキペディアから。
視差(しさ)は、二地点での観測地点の位置の違いにより、対象点が見える方向が異なること、または、その角度差。パララックス (英:parallax)ともいう。
パララックスの簡単なデモ
以前、パララックスを簡単に実装できるプラグイン「luxy.js」を使用したデモがこんな感じ。 スクロールの時に、背景や文字が遅れているように見えてますね。それパララックス効果です。

良い感じのパララックス効果を実装する時のポイント
個人的な意見ではありますが「パララックス効果が良く見える」ポイントをまとめました。
慣性スクロールを実装する
慣性スクロールとは、ざっくり言うとスクロール時の余韻の事です。
iPhoneでブラウザをスクロールした時が分かりやすいです。指で「えーい」とスクロールすると、指を話しても余韻で下までスクロールされますよね? その事を「慣性スクロール」と言っています。
これがPCの場合、どうでしょうか。Chromeとかでマウスホイールを「コロコロ」してみるとわかります。 「コロコロ」を終えたところで、「ピタッ」と止まりますね。 通常のサイトでは「ピタッ」と止まって全く問題ないのですが、パララックス効果を実装する場合、この「ピタッ」と止まる状態のままだと、せっかく実装したパララックスの効果が「カクカク」して見えてしまいます。
最近の良い感じにパララックス効果が実装されているサイトは、この「慣性スクロール」もセットで実装されていることが多いです。
視差効果を作る為のスピード(アニメーション)を3パターンは用意する
パララックス効果を実装する場合、良くあるのが「背景」と「コンテンツ」でスピードをずらしたり、「背景」だけを固定するって事が多いですよね。 これだけでも「ああパララックス効果が実装されてるんだー」ってなりますが、少し物足りなさがあります。
さらに良い感じの視差効果を実装するには、スピード(アニメーション)を3パターン以上、混ぜて表現すると良い感じに見せれます。
※分けすぎ・やりすぎは逆効果になるので注意
「スピード」と「位置関係」の調整は不可欠
パララックス効果はスクロール時「背景」や「コンテンツ」にスピードの変化をつけることで生まれます。 そのため、パララックスを実装する場合は、「スピード」と「位置関係」の調整が必要不可欠です。
この調整がうまくできていないと「画像を見せたい時にその場所にない」「画面をリサイズしたら要素がどこかに行ってしまった」「テキストが重なって見えない」といった本末転倒なバグを引き起こします。
「AとBの要素がどのタイミングで交差するのか」「パララックス効果が反映される範囲は画面内だけなのか、画面外でも続くのか」をしっかり把握しながら「スピード」と「位置関係」を調整して実装します。
デバイスによってはパララックス効果をカットする判断が必要
PCではパララックス効果を盛りだくさんで実装しているサイトでも、スマホでは、パララックス効果をカットしていたり、見せ方を変えているサイトは多いです。
デバイスによってはパララックス効果の恩恵を受けづらく、逆に操作性が悪くなったりする事があります。
最近のパララックス系のプラグインは、タブレットやモバイル表示の際はパララックス効果(慣性スクロール)を切るオプションが備わっている事が多いです。
むやみやたらにパララックス効果を実装するのではなく、タブレットやモバイル、レガシーブラウザ(IE11とか)では、パララックス効果を切ってしまうことも重要です。
パララックス効果が参考になるサイトまとめ
パララックス効果が参考になるサイトをまとめました。どのサイトも非常に作り込まれていてワクワクします。
ChungiYoo

ワクワクする「仕掛け」が盛りだくさんのポートフォリオサイト。 カード型の画像が重なりあったり、楕円形の背景がスクロールに合わせて広がったり、ワクワクがいっぱいです。 モバイル表示では、PCほどではないですが、一部パララックス効果が施されています。
UTOPIA AGRICULTURE

キービジュアルに、風景のイラストをレイヤーに分けてパララックス効果を取り入れたサイト。 一度はやってみたくなる演出ですね。 風景系のイラストとパララックス効果の組み合わせは相性も良いですね。 モバイル表示では、キービジュアルの画像の固定のみになっています。
暖簾 中むら東京でのれんの企画・デザイン・オーダーメイド製作

キービジュアルの動画の固定や、イメージ画像にパララックス効果を取り入れたサイト。 イメージ画像を大きめに用意して、マスクをパララックス効果でずらす手法は良くありますが、 スムーズスクロールになっていて違和感のないパララックス効果が良いですよね。 モバイル表示では、パララックス効果はカットされています。
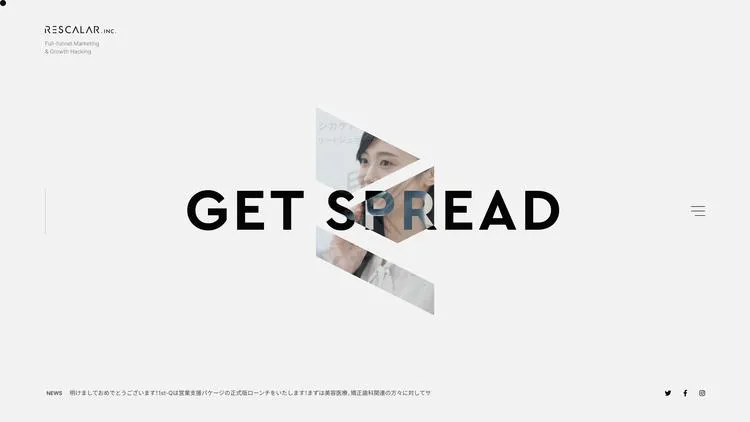
RESCALAR | 株式会社リスカラ

スライドのような、切り替えのムービーが固定背景になっているのが特徴的なサイト。 キービジュアルでは、タイトルに色反転の仕掛けが施されていたり、コンテンツのセクションになったら見やすいように透明度を落としたりと、細やかなこだわりが良いですね。 個人的には一番下まで行った時、黒いセクションに変わるのもカッコイイです。 モバイル表示でも同様の背景固定が実装されています。
ICS COLLEGE OF ARTS WEB OPEN CAMPUS 2021

キービジュアルのパースがスクロールで”パーー”と広がっていく効果が面白いです。 パッと見た感じでも、インテリアや建築系のサイトなのかな?って印象づけれるWebデザインが良いですよね。 モバイル表示でも同様の仕掛けが実装されています。
Re-Frame

コンテンツの少し下の方に、グレー背景が固定されてパララックス効果が実装されています。 他のサイトではあまり見ないパララックスの効果が独特で面白いです。 スクロール連動でイラストが動くエフェクトも良いですね。 そもそもデザインが、シンプル&おしゃれで見やすいです。 モバイル表示では、パララックス効果はカットされています。
カップヌードルの裏側|カップヌードル|CUPNOODLEE

みんな大好き「カップヌードル」の裏側サイトです。 アイデア最高ですね。カップヌードル食べたくなります。 「にしむらゆうじ」さんの可愛いイラストも見所です。コミカルなアニメーションも面白いです。 モバイル表示でも同様の演出を楽しめます。
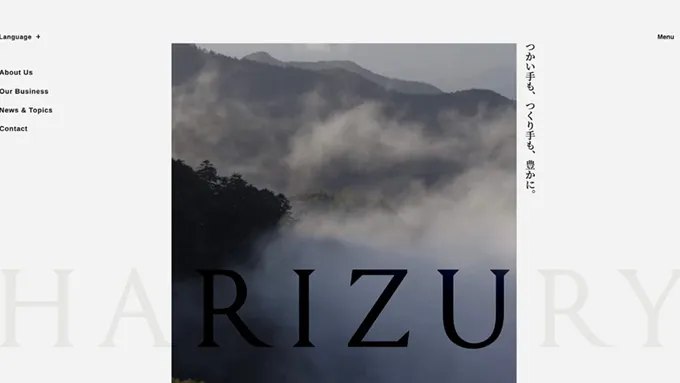
株式会社ハリズリー|HARIZURY CO., LTD.

スクロールで固定された動画のマスクが変化したりする演出のサイト。 固定型のパララックスはストーリー性が高まるので良いですね。動画を効果的に見せたい時の演出の参考になります。 モバイル表示でも同様の演出を見れます。
最後に
今回は、パララックス効果が良いと感じる、参考サイトをまとめてみました。 どのサイトも見せたい要素を効果的に見せる演出が良いですよね。
モバイル表示でもUIを損なわないように分岐されていたりと考え込まれているなぁという印象です。 パララックス効果の実装は難しい部分や考えないといけない事も多いですが、上手くいくと見応えのあるWebサイトになります。
パララックスを試しに実装してみたいなぁという方は、 以前ご紹介したパララックスを簡単に実装できるプラグイン「luxy.js」を使ってみるのもおすすめです。 「慣性スクロール」もセットで実装できるので、良い感じパララックス効果を実装することができます。