Googleがユーザーエージェント(UA)文字列を非推奨に
Webブラウザーの種類やバージョン、プラットフォーム(OS)などを特定するために使われている“ユーザーエージェント(UA)文字列”。Web開発者にとっては馴染み深いものですが、これを使うのはもう時代遅れとなりそうです。「Google Chrome」の開発チームは1月14日、UA文字列を非推奨とし、“凍結”する計画を明らかにしました。
以下 Intent to Deprecate and Freeze から
| 日程 | 内容 |
|---|---|
| 20年3月中旬 | navigator.userAgentのUA取得が非推奨に |
| 20年6月上旬 | ブラウザのバージョンを凍結し、OSのバージョンを統一 |
| 20年9月中旬 | デスクトップOS文字列を統一 |
| モバイルOS /デバイスの文字列を統一 |
User-Agent Client Hints(UA-CH)を試してみる
UserAgentの代替えになりうる User-Agent Client Hintsの取得を試してみます。
試したバージョンは Chrome81です。
User-Agent Client Hintの使い方
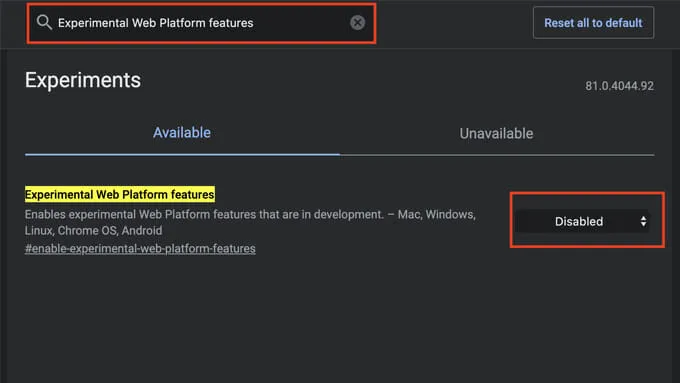
chromeのアドレスバーに、chrome://flags/を入力します。 Experimentsページになったら、検索窓に Experimental Web Platform features と入力します。 DisabledをEnabledに変更しましょう。

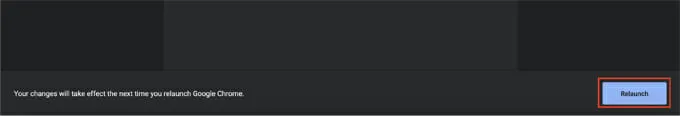
以下の画面が表示されたら、Relaunch(再起動)を押します。

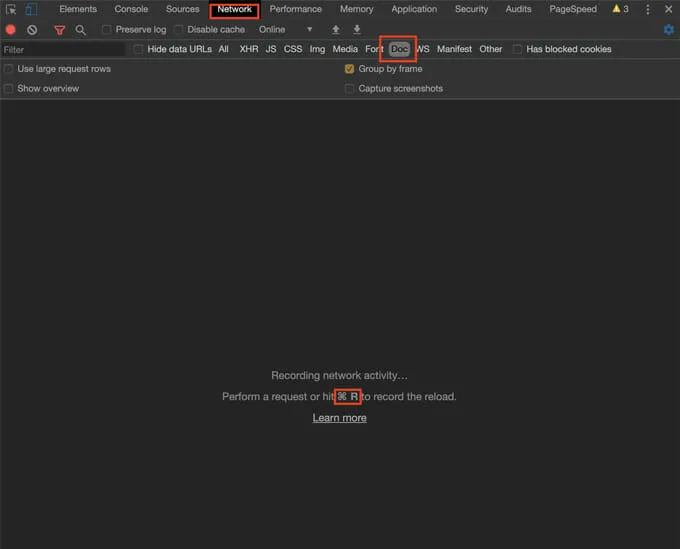
なんでもいいのでページを開いて、右クリックからChromeの検証ツールを開きます。その後Network→Doc→commond+Rを押します。

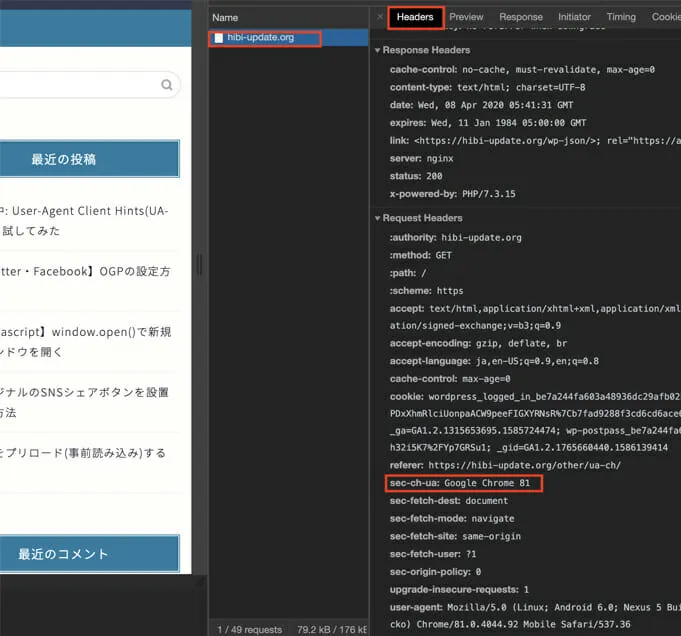
以下画像のNameの一番上を選択します。 Headersタブが出てきたらsec-ch-uaを確認します。
user-agentとは別に、sec-ch-ua: Google Chrome 81が取得できるようになりました。

Javascript APIでUA-CHを取得(予定)
今後下記のコードでUA-CH情報を取得できるようになるとのことです。
navigator.getUserAgent();