今回は、マウスやジャイロセンサーの動きに合わせてパララックスさせることができる【parallax.js】をご紹介します。ジャイロセンサーの許可など【iOS13】の対応についても記載していますので是非ご覧ください。

ジャイロセンサーってなに?
ジャイロセンサーは、角速度センサーともよばれています。 iPhoneやiPadのジャイロセンサーは、画面の向きを切り替えたり、コンパスやVR画面の動作にも使われています。
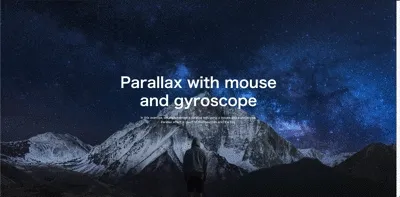
【parallax.js】では、デスクトップではマウスに合わせてパララックス効果を実装できます。 スマホ、タブレットではジャイロセンサーに合わせてパララックス効果を実装することができます。
公式デモを見るとわかりやすいです。

※「parallax.js」の公式デモは「iOS13」ではそのままではジャイロセンサーが機能しません。対応方法は後述いたします。
parallax.jsの使い方
インストール
CDNで読み込む場合は以下をHTMLに記載します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/parallax/3.1.0/parallax.min.js"></script>ファイルをダウンロードする場合は、以下のURLからダウンロードしましょう。
ライセンス
「parallax.js」はMITライセンスで使用することができます。
HTML
パララックスさせるレイヤーを一括りにしてユニークなIDまたはクラスを指定します。以下では【id=“scene”】を指定しています。ポイントは子要素に【data-depth】プロパティでレイヤーの奥行きを使用することです。
0.00-1.00の範囲で指定します。
<div id="scene"> <div class="layer" data-depth="0.00"><img src="img/lay01.jpg" alt="" /></div> <div class="layer" data-depth="0.30"><img src="img/lay02.png" alt="" /></div> <div class="layer" data-depth="0.60"><img src="img/lay03.png" alt="" /></div> <div class="layer" data-depth="0.90"><img src="img/lay04.png" alt="" /></div></div>JavaScript
「parallax.js」はjQueryには依存していませんが、jQueryを使用した書き方も可能です。
先ほど作成した【id=“scene”】に対して【parallax.js】を実装します。
var parallaxGyro = function () { var scene = document.getElementById("scene"); var parallaxInstance = new Parallax(scene, { limitX: 10, limitY: 5, });};オプション一覧
【parallax.js】で使用できる一覧です。
| Property(プロパティ)
| Attribute(属性) | Value(値) | 説明 |
|---|---|---|
| relativeInput | ||
| (data-relative-input) | boolean | |
| default:false | シーン要素の位置を基準にして | |
| マウス入力を行います。 | ||
| ジャイロスコープ使用時は影響なし。 | ||
| clipRelativeInput | ||
| (data-clip-relative-input) | boolean | |
| default:false | マウス入力をシーンの境界にクリップ。 | |
| ジャイロスコープ使用時は影響なし。 | ||
| hoverOnly | ||
| (data-hover-only) | boolean | |
| default:false | カーソルが要素上にあるときのみ | |
| 視差効果を有効にする。 | ||
| それ以外の場合は、 | ||
| レイヤーが最初の位置に戻る。 | ||
| ジャイロスコープ使用時は影響なし。 | ||
| inputElement | ||
| (data-input-element) | nullまたはHTMLElement,string | カーソル入力に別の要素を使用できる。 |
| ジャイロスコープ使用時は影響なし。 | ||
| calibrateX& | ||
| calibrateY | ||
| (**data-calibrate-x& | ||
| data-calibrate-y**) | boolean | |
| default:false | 初期化時にX / Y軸の初期値をキャッシュする。 | |
| カーソル使用時は影響なし。 | ||
| invertX&invertY | ||
| (**data-invert-x**& | ||
| data-invert-y****) | boolean | |
| default:true | レイヤーの動きを反転させる。 | |
| limitX&limitY | ||
| (**data-limit-x**& | ||
| data-limit-y****) | falseまたは整数 | |
| default:false | 各軸上のレイヤーの動きを制限できる。 | |
| scalarX& | ||
| scalarY | ||
| (**data-scalar-x**& | ||
| data-scalar-y****) | 浮動小数点 | |
| default:1.0 | 入力モーションにこの値を乗算。 | |
| 移動速度と範囲を増減する。 | ||
| frictionX& | ||
| frictionY | ||
| (**data-friction-x**&**** | ||
| data-friction-y****) | 0と1の間の浮動小数点 | |
| default:0.1 | レイヤーに適用される摩擦の量。 | |
| originX& | ||
| originY | ||
| (data-origin-x& | ||
| data-origin-y) | 0と1の間の浮動小数点 | |
| default:0.5 | マウス入力のXおよびYの原点。 | |
| ジャイロスコープ使用時は影響なし。 | ||
| precision | ||
| (**data-precision**) | 整数 | |
| default:1 | 要素の位置の小数点以下を四捨五入する。 | |
| selector | ||
| (data-selector) | nullまたはstring | |
| default: null | レイヤー要素を選択するために | |
| シーン要素のquerySelectorAllに供給される文字列。 | ||
| pointerEvents | ||
| (**data-pointer-events**) | falseまたは整数 | |
| default:false | trueに設定すると、 | |
| シーンおよびレイヤー要素との相互作用が有効になります。 | ||
| onReady | nullまたは関数 | |
| default:null | コールバック関数。 |
「iOS13以上」の場合ジャイロセンサーが機能しない!?
2020年7月現在、iPhoneで【parallax.js】の公式DEMOを見てもジャイロセンサーが反応しませんでした。検証時のバージョンは【iOS13.5.1】です。
スマホではもう使えないのか。。と思いましたが、以下の方法でジャイロセンサーに対応させることができます。
「iOS13以上」の場合ジャイロ許可してもらう必要あり
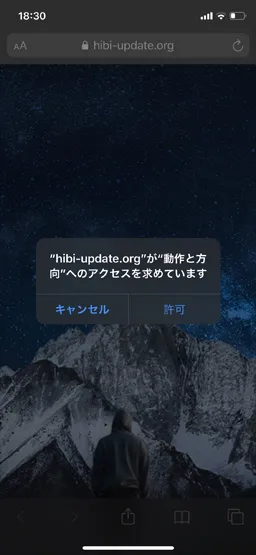
【iOS13以上】の場合、以下の【“動作と方向”へのアクセスを求めています】を表示させて、ユーザーに許可してもらう作業が必要です。

ジャイロ許可を表示させるためのコードを書く
html
【“動作と方向”へのアクセスを求めています】を表示させるためのボタンを作成します。
<div> このサイトには"動作と方向"を利用したアニメーションが含まれています。"動作と方向"を利用する場合は、許可ボタンを押してください。 <button id="request_button">許可する</button></div>Javascript
ジャイロセンサーの判別とiOS13の判別でクリックボタンを表示させます。
var parallaxGyro = function () { var scene = document.getElementById("scene"); var parallaxInstance = new Parallax(scene, { limitX: 10, limitY: 5, });};
// ジャイロセンサーの有無確認var isGyro = false;if (window.DeviceOrientationEvent && "ontouchstart" in window) { isGyro = true;}
//PCなど非ジャイロの場合if (!isGyro) { parallaxGyro(); //ジャイロ持ちデバイス} else { //ジャイロ動作確認 var resGyro = false; window.addEventListener("deviceorientation", doGyro, false);
function doGyro() { resGyro = true; window.removeEventListener("deviceorientation", doGyro, false); }
setTimeout(function () { //ジャイロが動作する場合 if (resGyro) { parallaxGyro(); //ジャイロが動作しない場合 } else { //iOS13以上ならクリックイベントを要求 if (typeof DeviceOrientationEvent.requestPermission === "function") { //ユーザアクションを得るための要素を表示 $("#request_button").show(); $("#request_button").on("click", function () { $("#request_button").hide(); DeviceOrientationEvent.requestPermission().then((res) => { //「動作と方向」が許可された if (res === "granted") { parallaxGyro(); //「動作と方向」が許可されなかった } else { isGyro = false; parallaxGyro(); } }); }); //iOS13以上ではない場合 } else { isGyro = false; parallaxGyro(); } } }, 300);}以下のサイトを参考にさせていただきました。
【https環境】以外はジャイロセンサーは許可できない
自分も落ちた落とし穴です。ローカルサーバー(MAMP等)でいくらスマホ検証しても、ジャイロの許可を求めてくれません。
コードをいくら確認しても【“動作と方向”へのアクセスを求めています】が出ない場合は、【https環境】のテストサーバーに上げて確認してみると表示されることがありますので是非試してみてください。
「iOS12.2」の場合端末の設定をチェック!
「iOS12.2」へのアップデートにより、iOS端末でジャイロセンサーが動作しない場合は、
端末の設定→Safari→プライバシーとセキュリティ→【モーションと画面の向きのアクセス】をONにしてみましょう。

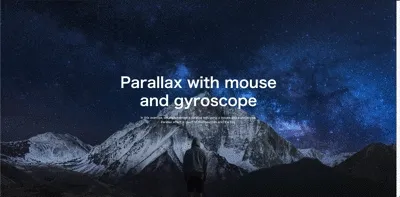
作成したDEMO
【parallax.js】を使用して実際に作成したDEMOが以下になります。 【iOS13以上】では、【“動作と方向”へのアクセスを求めています】が表示されるようになっています。

最後に
今回は、マウスやジャイロセンサーの動きに合わせてパララックスさせることができる【parallax.js】についてご紹介いたしました。結構前からあるプラグインなので、知っている方も多いと思います。
しかし、最近の【iOS13】へのアップデートなどでジャイロセンサーの扱い方が変わってきているので注意が必要ですね。
使い方次第では、簡単にジャイロ系パララックスを実装できるので、便利なプラグインだと思います。