今回は、Webコンテンツ作成の大きな味方【UI実装系】jsライブラリをまとめてみました。レイアウト構成からスライダー、モーダル実装などのライブラリをご紹介いたします。
Masonry

【Masonry】は石積み(レンガ調)のレイアウトを作成することができます。 写真を並べるギャラリー系のページで違った見せ方をしたい時とかいいですね。 【jQueryが必要です】
ダウンロードは以下から
MITライセンス
Swiper

【Swiper】はオプションやコールバックなどカスタマイズ性に優れたスライダーです。レスポンシブ対応なのでスマホのタッチ、スワイプなどの実装にも使えます。jQueryに依存しない点も良いですね。
ダウンロードは以下から
MITライセンス
slick.js

こちらもカスタマイズの幅が広いjQueryプラグインのスライダーです。 【jQueryが必要です】
ダウンロードは以下から
MITライセンス
FSVS

【FSVS】は縦型のフルスクリーン型スライダーを実装できるjQUeryプラグインです。 【jQueryが必要です】
ダウンロードは以下から
MITライセンス
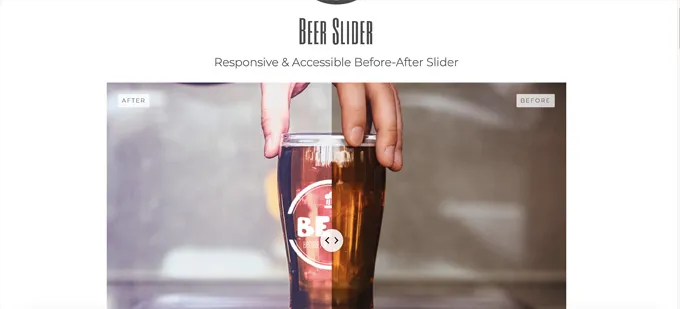
Beer Slider

2枚の画像を比較したい時に使えるjQueryプラグイン【Beer Slider】です。 【jQueryが必要です】
ダウンロードは以下から
MITライセンス
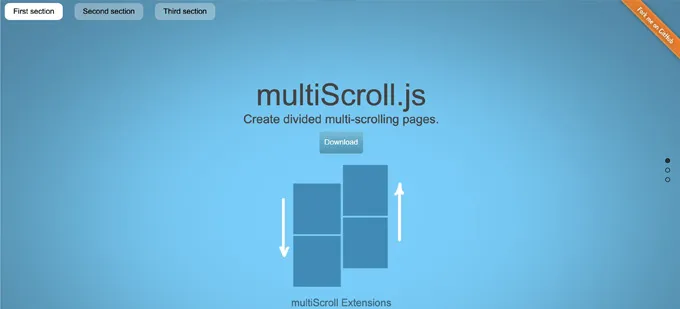
multiScroll.js

【multiScroll.js】は左右2分割でスライドするjQueryプラグインです。 【jQueryが必要です】
ダウンロードは以下から
MITライセンス
Magnigic Popup

【Magnific Popup】は簡単にモーダルを実装できるjQueryプラグインです。モーダルの種類は、YoutubeやGoogleMap、Ajaxなど種類豊富です。 【jQueryが必要です】
ダウンロードは以下から
MITライセンス
parallax.js

ジャイロスコープの実装が可能な【parallax.js】PC表示ではよくあパララックスの実装も可能ですが、DEMOサイトのようなマウスムーブで要素を動かしたりする時に使用すると便利です。 ダウンロードは以下から
MITライセンス
Luxy.js

慣性スクロールとパララックスを実装できるプラグイン【Luxy.js】 スクロール系のパララックスは慣性スクロールとのセットがおすすめです。
ダウンロードは以下から
MITライセンス
使い方は以下から
ScrollMagic

【ScrollMagic】はスクロールに合わせて要素を操作できるJavaScriptのライブラリです。【ScrollMagic】単体で使うより、アニメーション系の【TweenMax】などと組み合わせて使用することが多いと思います。
ダウンロードは以下から
MITライセンス
以下もご参考にください
最後に
今回は、Webコンテンツ作成の大きな味方【UI実装系】jsライブラリをまとめてみました。スライダー系のライブラリとかは使う機会も多いので、一度使うと便利でやめられないですね。