今回は開くのが楽しい【ドロワーメニューアニメーション】の参考サイトまとめです。
ドロワーメニューとは?
スマホでWebサイトを見た時に右上によく目にする3本線ありますよね。 そのボタンを押した時に画面外からニョキって出てくるメニューのことです。
最近ではPCでもドロワーメニューを採用したWebサイトをよく目にするようになりました。しかもアニメーションが気持ちいいドロワーメニューが多いです!
今回は、PCでもドロワーメニューを採用していてドロワーメニューアニメーションが気持ちいいサイトをまとめてみました。
名古屋エステイト社

シンプルな右開きドロワーメニューですが、下の背景やテキストの出方のリズムがいいですね。動きの速さもストレスを感じさせません。 キービジュアルのジャイロパララックスなどシンプルながらこだわりを感じます。
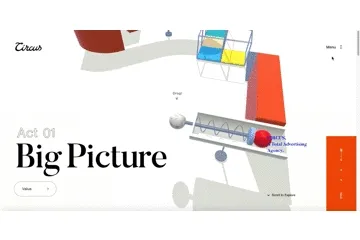
CIRCUS Inc.

サイトのキービジュアルがピタ○ラスイッチみたいになっています! ドロワーメニューも遊び心のあるカラフルなアニメーションです。 マウスオーバーでもカラフルなアニメーションがあります。レイアウトのバランスも見やすくて参考になります。
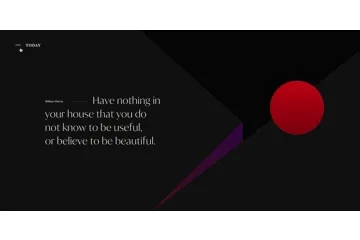
Today

テキストアニメーションがサイト全体で他のサイトにはない感じでお洒落です! ドロワーメニューはシンプルですが、アニメーションの速度やシンプルなレイアウトがサイトに合っていてかっこいいです。
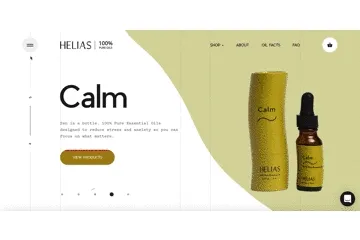
Helias Oils

曲線を多様したデザイン、アニメーションが魅力的です! ドロワーメニューの切り替えでも曲線のアニメーションが入ったり、右側のイメージスクロールも曲線のアニメーションになったりと楽しいです。
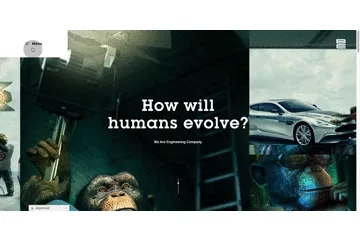
BrandingEngineer

サイトのメインビジュアルが印象的です。3枚のスライドがドロワーメニューでも活用されています。 ナビゲーションのテキストにマウスオーバーすると背景画像が切り替わったり、参考になります。
まとめ
今回は、開くのが楽しい【ドロワーメニューアニメーション】の参考サイトについてご紹介いたしました。
参考サイトを調べていてクオリティが高いなぁと感じるサイトは、コンセプトがサイトを見るだけですごく伝わってきますね。
ドロワーメニューのアニメーションも、サイトのコンセプトに合ったエフェクトが使用されていて参考になります。