チートシート(cheat sheet)とは?
チートシート(cheat sheet)の意味は辞書で調べると [カンニングペーパー][虎の巻]という意味ですが、いわゆるショートカットとかの[早見表]の事です。
新しく使い始めたツールの場合、ショートカットが分からなかったりしますよね。
そんな時にチートシートがあると便利です。
今回は、ショートカット系のチートシートや、Web制作に役立つチートシートをまとめました。
ショートカット系チートシート
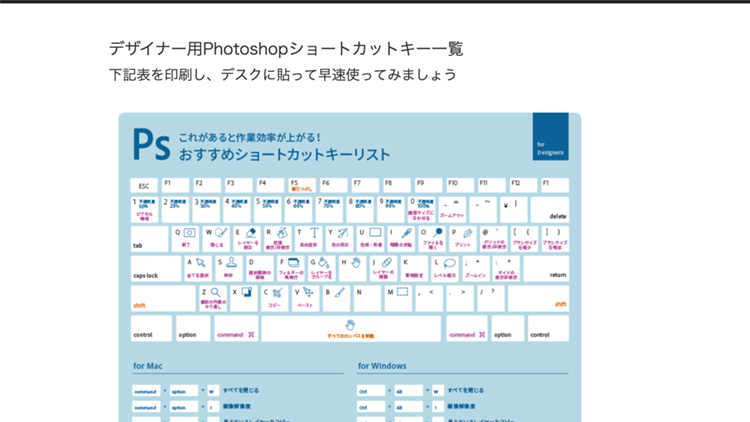
これで作業効率が劇的に上がる! Photoshopのショートカットキー早見表
Photoshopのショートカットチートシートです。
Adobeが分かりやすくまとめてくれています。
Mac,Windowsに分けてくれているので、ありがたいですね!

これで作業効率が劇的に上がる!Illustratorのショートカットキー早見表
Illustratorのショートカットチートシートです。
Photoshopと同様にMac,Windowsに分けてくれています。

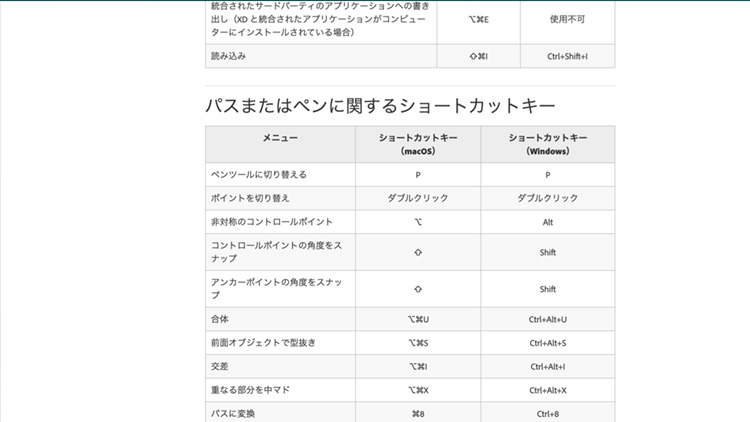
Adobe XD で使用できるすべてのショートカットキー
Adobe XDのショートカットキー一覧です。
印刷用ショートカットキーをダウンロードから、英語版でしたが、
分かりやすい表でダウンロードすることが可能です。

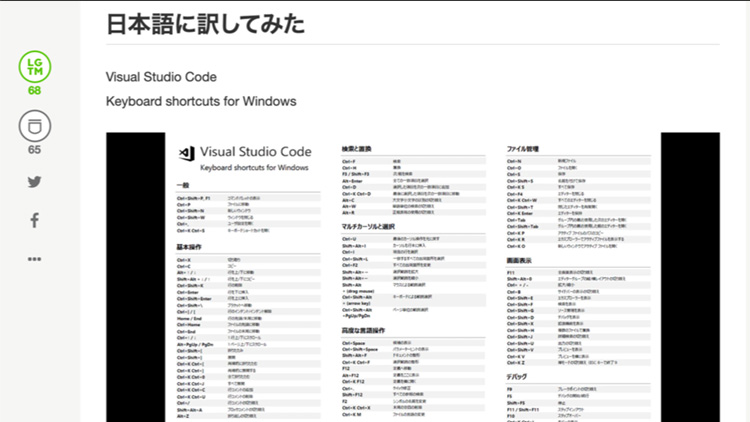
Visual Studio Code キーボードショートカット一覧(Windows)
(Windows版の)Visual Studio Codeのショートカット一覧を日本語訳でまとめてくれています。
ありがたい!!

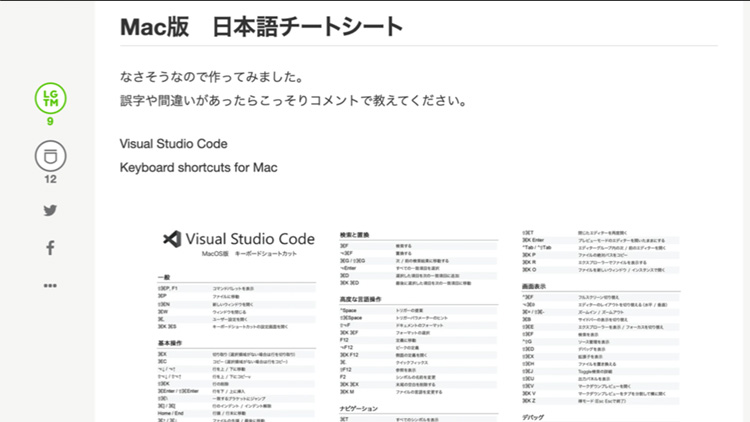
Visual Studio Code キーボードショートカット一覧(Mac)
(Mac版の)Visual Studio Codeのショートカット一覧を日本語訳でまとめてくれています。

Figma shortcuts cheatsheet(英語)
英語ですが、Figmaのショートカット一覧表です。

HTML関連のチートシート
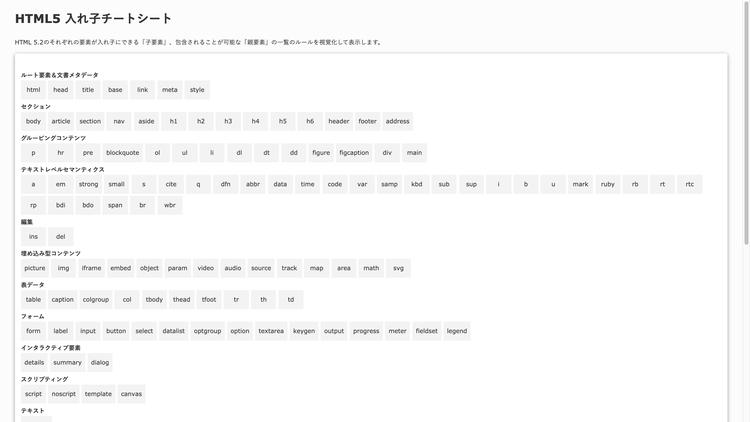
HTML5 入れ子チートシート(日本語)
[HTML5 入れ子チートシート]はタグを親か子、どちらか選択すると、それぞれの要素が入れ子にできる「子要素」、包含されることが可能な「親要素」の一覧のルールを表示してくれます。
シンプルで見やすいです。

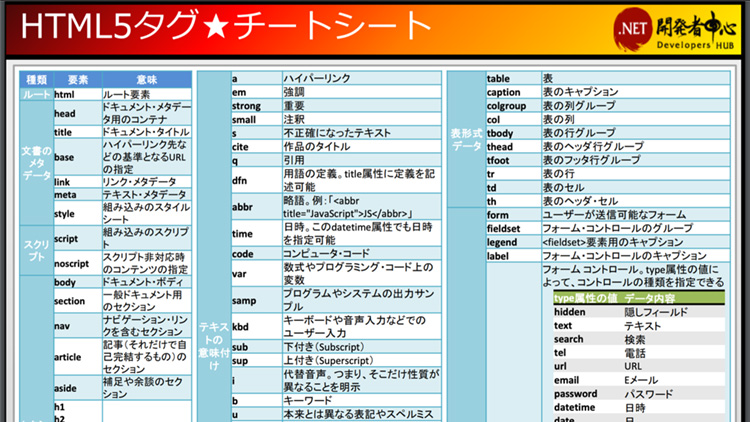
HTML5タグ★チートシート(日本語)
これぞ、チートシート のようなフォーマットの[HTML5タグ★チートシート]。
HTMLのタグの意味を一覧にしてくれています。

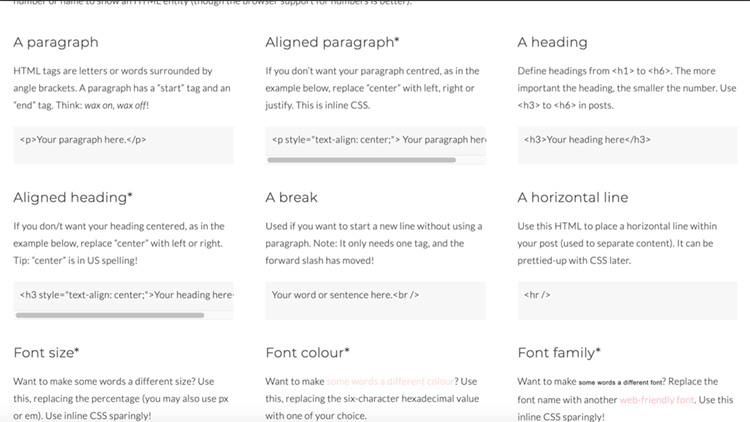
The original copy & paste HTML cheat sheet(英語)
英語ですが、タグの意味と使い方まで説明してくれている、HTMLチートシート。
コピペでそのまま使用できるのも良いですね!

HTMLの記号・特殊文字の文字コード表(日本語)
いちいち覚えてられない[HTMLの記号・特殊文字の文字コード表]。
Web制作の時もよく使うのでブックマーク必須。

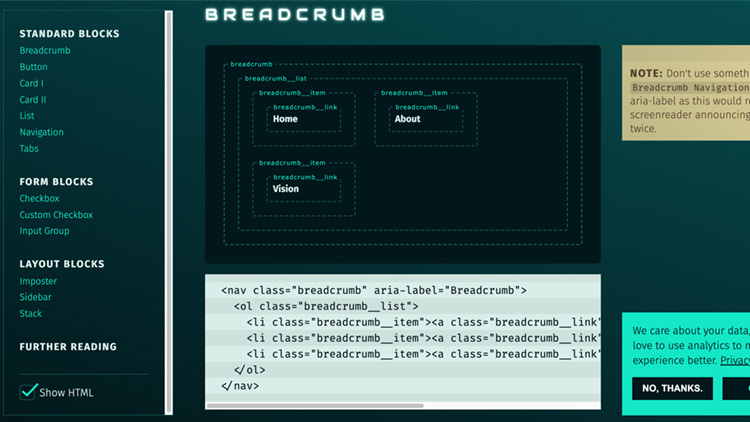
BEM Naming Cheat Sheet by 9elements(英語)
BEM記法を理解する時に見る[BEM Naming Cheat Sheet]
量もそこまで多くないので、一通り目を通せばBEM記法を理解できます。

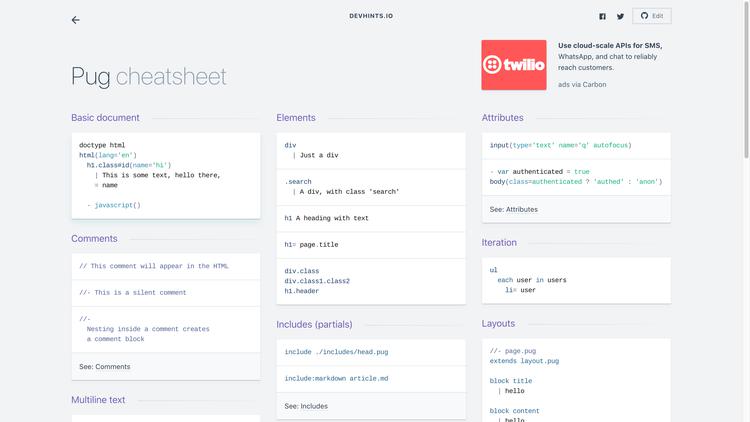
Pug cheatsheet(英語)
[Pug cheatsheet]英語ですが、Google翻訳でタイトルだけ日本語にできるので見やすいです。
あまり細かくは載っていないので、ふと記法を忘れた時にサッと目を通すと目が覚めます。
細かい説明はありませんが、参照元として[pugのページ]に飛ぶリンクもつけてくれています。
ありがたい!

CSS関連のチートシート
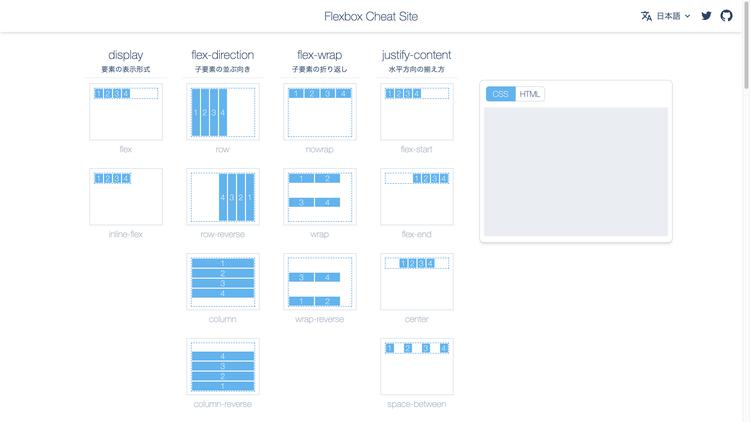
Flexbox Cheat Site(日本語)
Flexboxのチートシートは他にもいろいろありますが、
[Flexbox Cheat Site]は、並び方のビジュアルが見やすい、ビジュアルクリックでコードが表示される、コードも一発コピー可能、なので実用性抜群です。

CSSセレクタのチートシート(日本語)
[CSSセレクタのチートシート]ビジュアルが見やすく分かりやすい!
[::first-line]とか[:empty]とか知らなかった便利なセレクタを知ることができました。

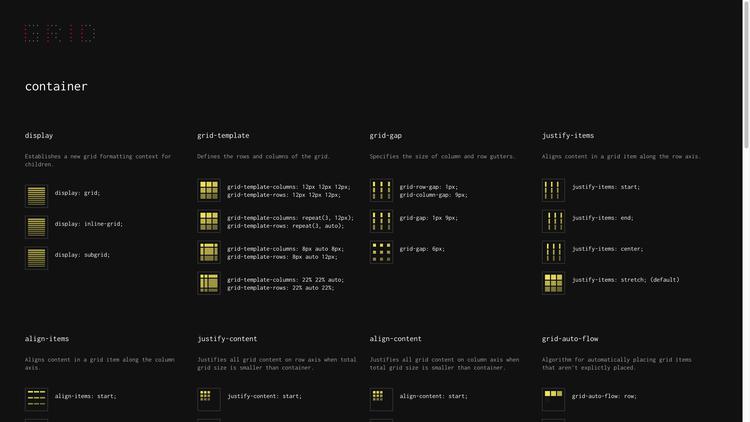
CSS GRID(英語)
IE11から解き放たれるのもあと少し。。
CSS Gridもこれからどんどん使っていきたいですね!
コードをワンクリックでコピーできるのもありがたいです。

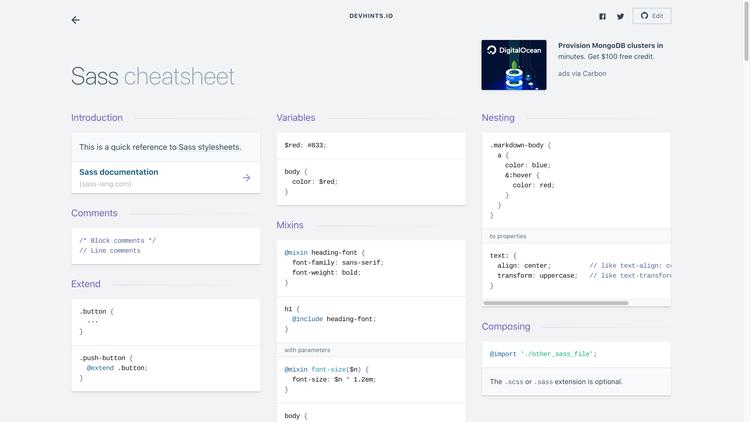
sass cheatsheet(英語)
[sassチートシート]pugチートシートと同じサイトです。
もはや、このサイトをブックマークしとくことをオススメします。

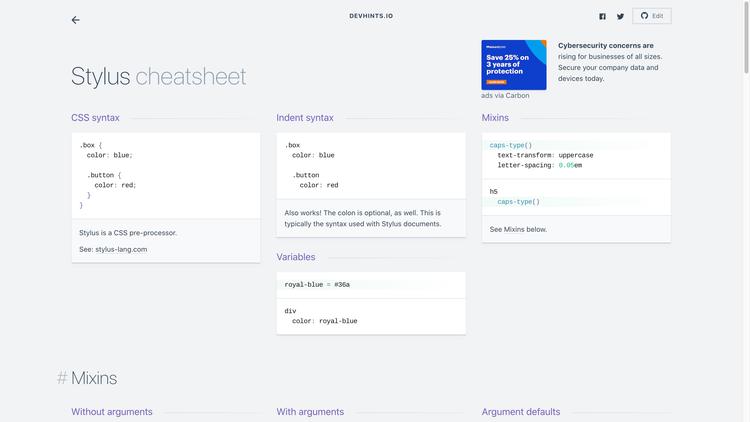
Stylus cheatsheet(英語)
[Stylusチートシート]。Stylusは、Scssより記述量が少なくなるので良いですよね。
ScssからStylusに乗り換える場合、[calc]とか少しクセありなので、[sprintf]に目を通しておくことをオススメします。

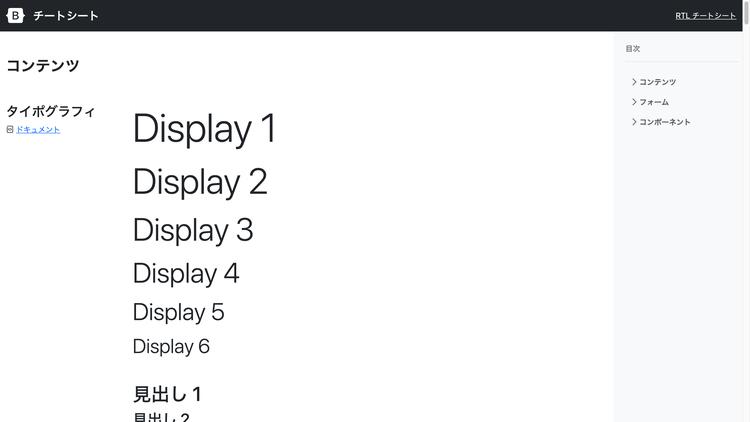
Cheatsheet · Bootstrap v5.0(日本語)
[Bootstrap v5.0 Cheatsheet]です。スタイルガイドですね。
Bootstrapを使用するならブックマークです。

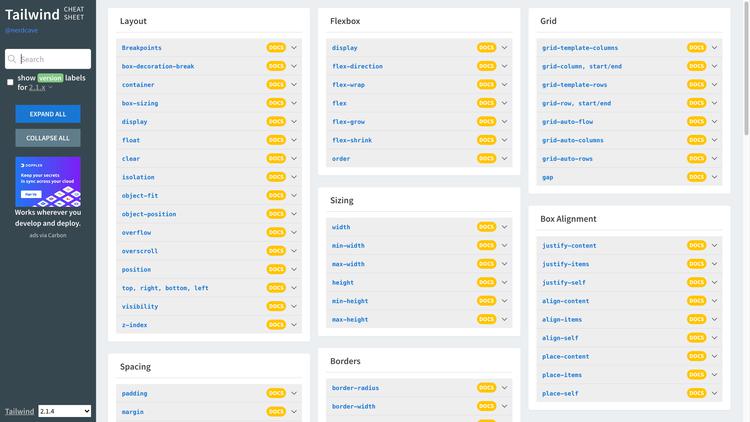
Tailwind CHEAT SHEET(英語)
[Tailwind CSSのチートシート]CSSプロパティ名で見たことあるものが多いので、[w-0]とか細かい表記の確認に便利です。

Javascript関連のチートシート
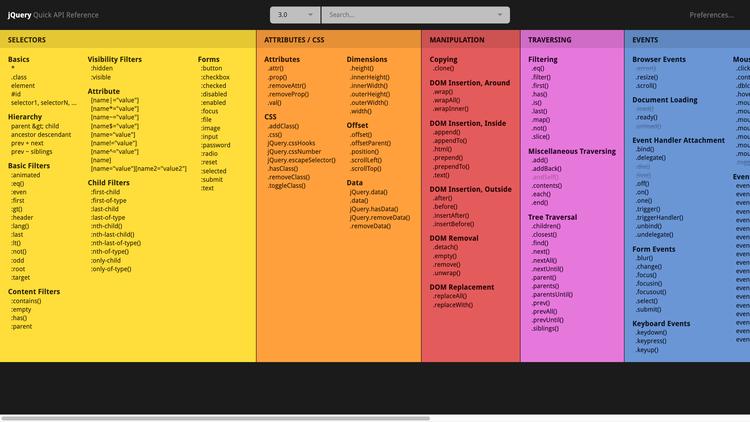
jQuery Quick API Reference(英語)
[jQuery Quick API Reference]チートシートというより、リフェレンスの目次ですね。
まだまだjQuery使うことばかりなので、詰まった時に便利。

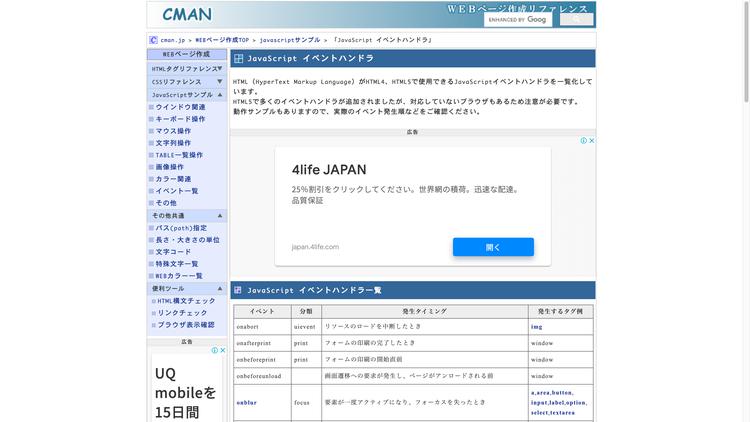
JavaScript イベントハンドラ(日本語)
[JavaScript イベントハンドラ一覧表]
シンプルにイベントハンドラーの[イベント名][発生タイミング]などまとめてくれているので
ふとした時に活用できます。

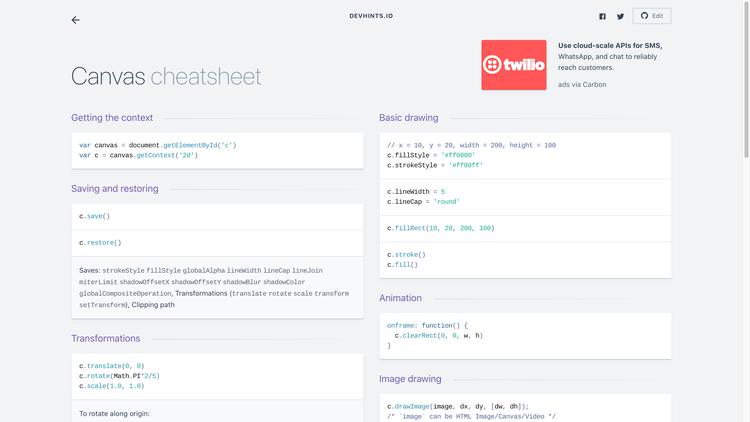
Canvas cheatsheet(英語)
[Canvas cheatsheet]
お決まりの文法の確認に便利です。

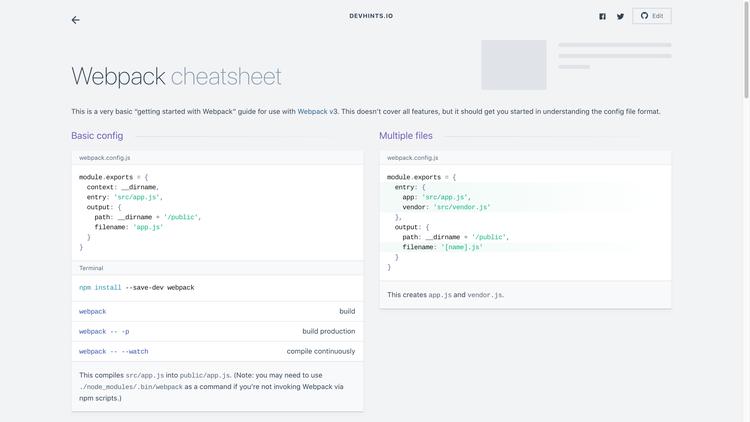
Webpack cheatsheet(英語)
[Webpack cheatsheet]
基本的な設定の確認に使えます。[npm install]も書いてくれています。

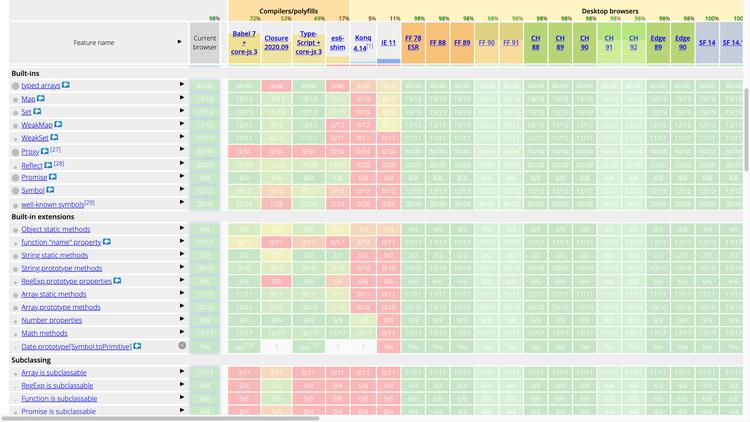
ECMAScript 6 compatibility table(英語)
[ECMAScript 6の対応表]
[Can I Use]のほうが、知りたい内容を一発で検索できるので、最近はもっぱら[Can I Use]です。

その他便利なチートシート&ツール
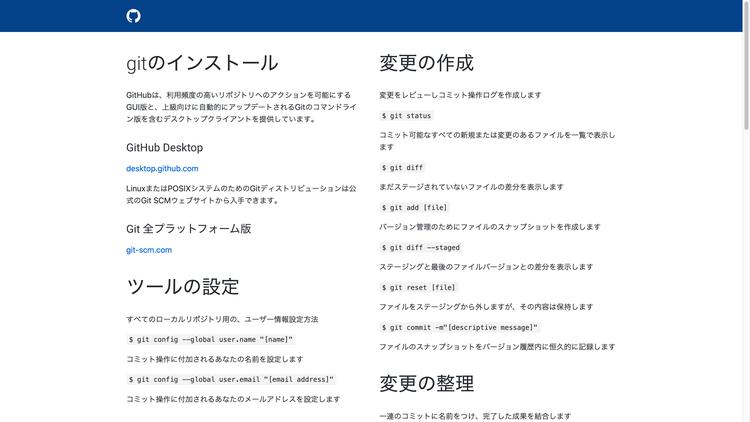
GitHub Git チートシート – GitHub Cheatsheets(日本語)
[GitHub Git チートシート]
gitコマンドの一覧です。日本語で説明付きなのでざっと目を通しておくのに便利です。

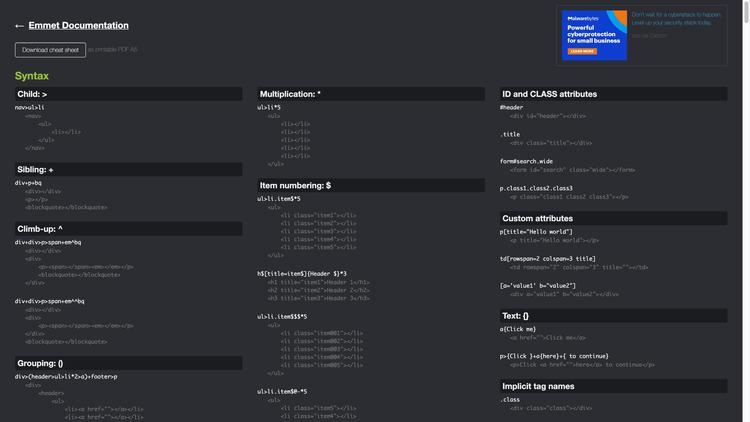
Emmet Cheat Sheet(英語)
[Emmet Cheat Sheet]Emmet記法と展開結果が一覧で見れるので、
Emmetを使い始めた方はブックマークです。PDFで印刷もできるので自分は最初、印刷して持っていました。

VSコード用のemmetチートシート(日本語)
こちらも[Emmetのチートシート]
よく使う項目のみ、シンプルにまとめられているので、こちらもオススメ。

Font Awesome Free’s Cheatsheet(英語)
[Font Awesome Free’s Cheatsheet]
Font Awesomeのコードは覚えてられないので、
使う場合は一覧表が必須ですね。

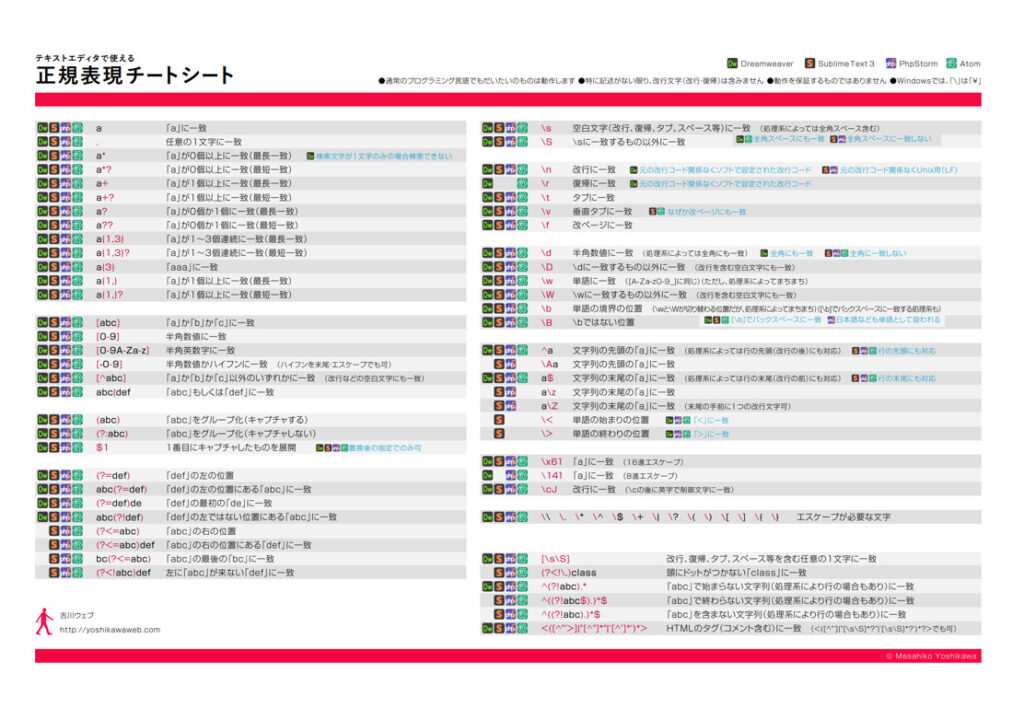
テキストエディタで使える正規表現チートシート(日本語)
[正規表現のチートシート]や一覧表もいろいろあると思いますが、
ビジュアルが見やすいのでこちらをオススメ。

CSSの長さ、大きさを表す単位/変換(日本語)
[長さ、大きさを表す単位/変換]の一覧表です。
実際のサンプルもついているので単位の理解に便利です。

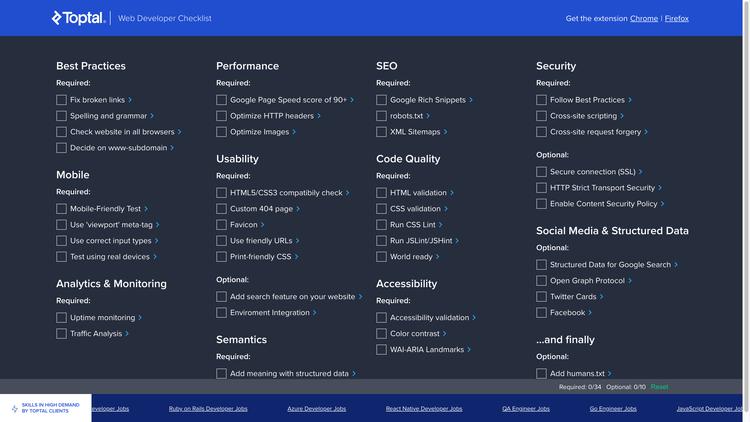
Web Developer Checklist(英語)
[Web Developer Checklist]チートシートというか、チェックリストです。
開発の際に忘れがちの項目をチェックリスト化してくれているのはありがたいですね。

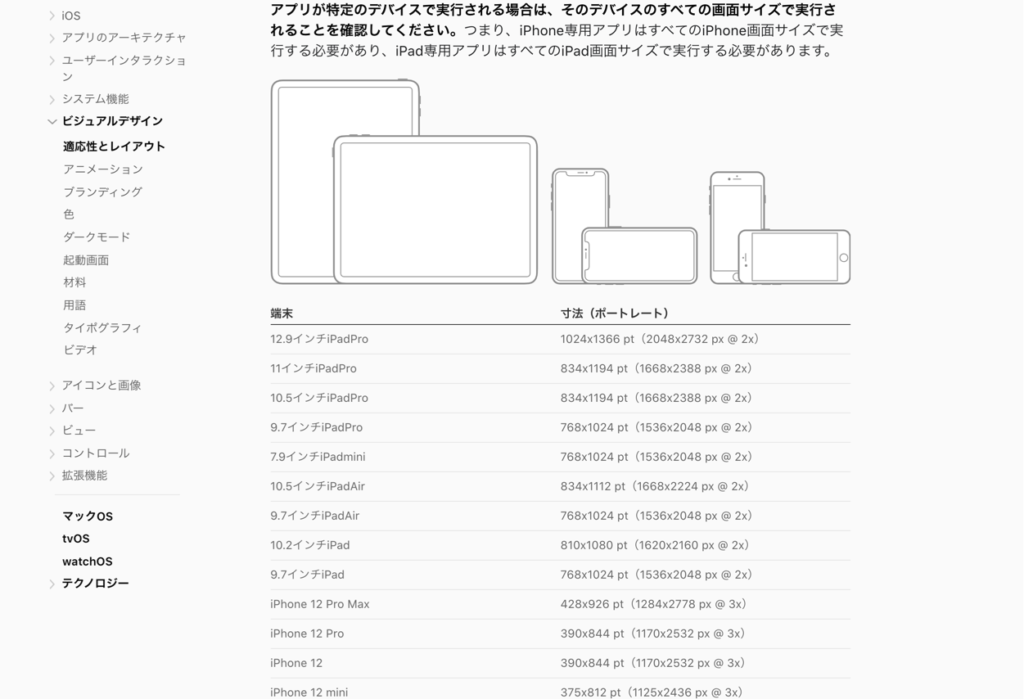
Human Interface Guidelines(英語)
[Human Interface Guidelines]
iPhoneやiPadの解像度の確認に使えるリストがあります。
その他にもSafe areaなどのガイドラインが載っているので見ると楽しいです。

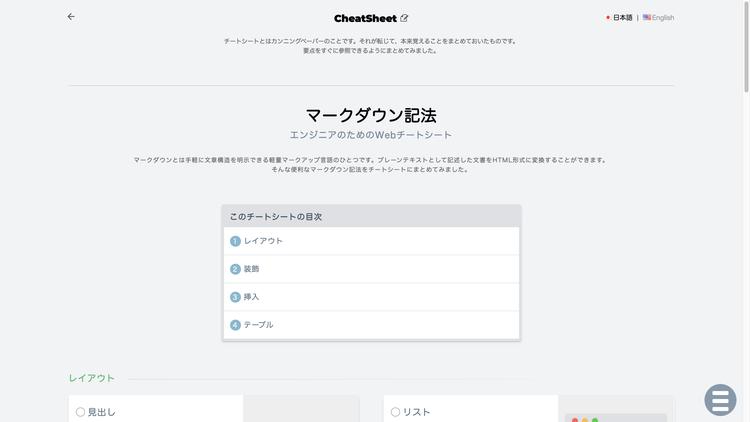
マークダウン記法(日本語)
[マークダウン記法のチートシート]
サッと目を通すと理解できるので、マークダウンでブログを書く時とか思い出したい時に便利ですね。

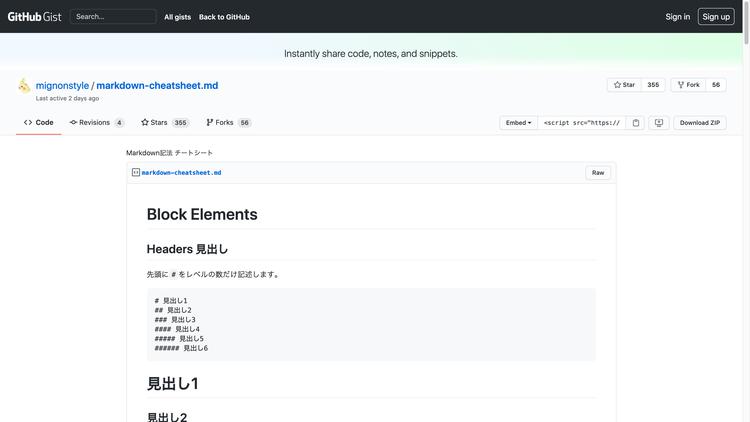
Markdown記法 チートシート(日本語)
[Markdown記法 チートシート]
こちらもMarkdown記法のチートシートです。
説明付きなのでありがたい!

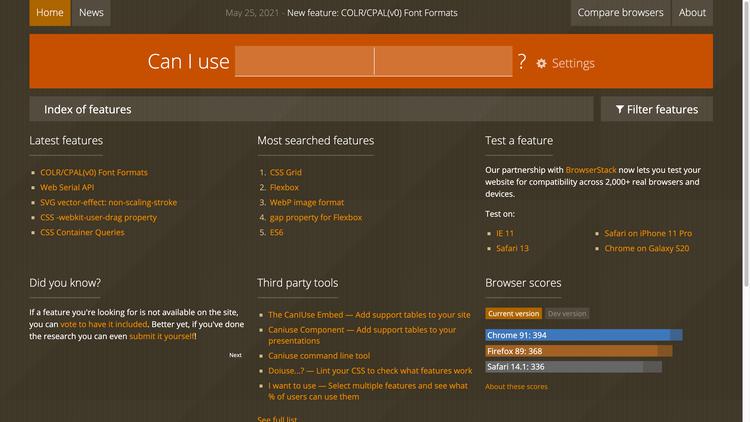
Can I use…(英語)
もはやチートシートではないですが、
[Can I use]は、JavascriptやCSSのブラウザ対応を一発で確認できるので
便利というか必須です。

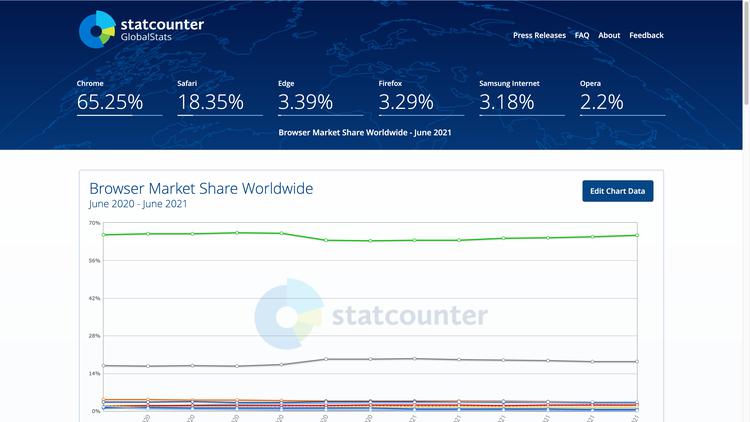
Browser Market Share Worldwide(英語)
[Browser Market Share Worldwide]
ブラウザのシェア率はもちろんのこと、screenサイズのシェア率やOSのシェア率も確認できます。
対応範囲ブラウザを決めたり、説明する時のデータに便利ですね。

最後に
今回は、【Web制作に役立つ!】チートシート(ショートカット)をまとめてみました。
何か新しいツールを使う時など、チートシートをブックマークや印刷しておくと、
サッと見れるので便利ですね。