【GSAP】とは
GSAP(GreenSock Animation Platform)は、煩雑になりやすいアニメーションを簡素に書くことができるアニメーションライブラリです。CSSプロパティから、SVG、Canvas等アニメーション化することができます。
jQueryより最大20倍高速で、約1,000万サイトで使用されているとのことです。
以前まで、GreenSockの主なモジュールとして、トゥイーンを実現するTweenMaxと、タイムラインを制御するTimelineMax、その簡易版のLiteがありましたが、最新は【GSAP 3】として統合、さらに軽量になっています。
インストール方法
以下のページから最新の【GSAP 3】をインストールまたはCDNで読み込みます。(CDNの追加プラグイン等のカスタマイズもできます。)
https://greensock.com/docs/v3/Installation?checked=core 
CDNで読み込む場合は以下を使用します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.4/gsap.min.js"></script>
GSAPの基本的なアニメーション
gsap.to()
アニメーションを作成する場合、gsap.to()を使用していきます。
その際、2つ指定する必要があります。
- ターゲット:アニメーションさせるオブジェクト。
- アニメーションプロパティ:「opacity:0.5」や「duration」みたいな
以下参考の例です。以下では、1秒かけてx軸に100px移動するアニメーションです。(Rerunで再度アニメーションできます)
gsap.to('.box',{duration: 1, x: 100});
See the Pen GSAP Animation Test by Kotchi (@kotchi) on CodePen.light
gsap.from()
「gsap.from()」を使うと、アニメーションさせたい要素のスタート地点を設定してそこから、アニメーションさせることができます。
gsap.from('.box',{duration: 1, opacity: 0, x: 300});
See the Pen gsap.from test by Kotchi (@kotchi) on CodePen.light
gsap.fromTo()
先ほど説明した、「to」「from」メソッドをまとめて定義できるのが「fromTo」メソッドです。
gsap.fromTo('.box',{width: 0, height: 0, opacity:0, x: 0},{duration: 1.5, width: 100, height: 100, opacity: 1, x: 300});
See the Pen gsap.fromTo test by Kotchi (@kotchi) on CodePen.light
gsap.set()
一部のプロパティをすぐに設定する場合は、「gsap.set」メソッドを使用します。このメソッドはアニメーションを0秒で行っているのと同様なため、他のGSAPアニメーションで使用できるプロパティを、すべて使用することができます。
gsap.set('.text',{fontSize: 40, x: 10});
See the Pen RwrLvyw by Kotchi (@kotchi) on CodePen.light
特別なプロパティ
【GSAP】では特別な通常のアニメーションプロパティとは異なる、特別なプロパティがあります。先ほどまで使用していた「duration」も特別なプロパティの一つです。
| プロパティ | 説明 |
|---|---|
| duration | アニメーションの時間 |
| delay | アニメーションが開始するまでの時間 |
| onComplete | アニメーション終了時に呼び出されるコールバック |
| onUpdate | アニメーションが更新/レンダリングされるたびに呼び出されるコールバック |
| ease | イージング |
| stagger | 各ターゲットの要素アニメーションの開始時間 |
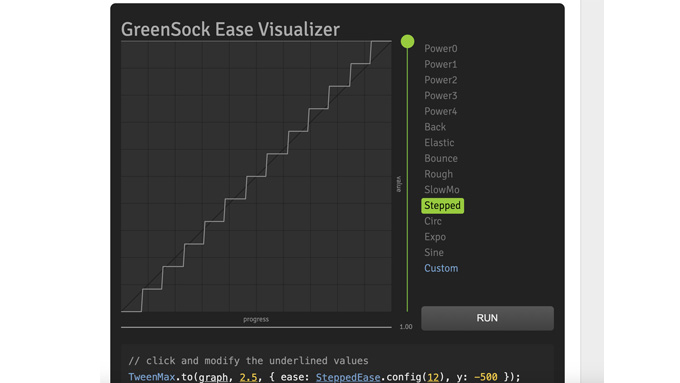
イージング
以下でGSAPのイージングを視覚的に確認することができます。
https://greensock.com/docs/v2/Easing 

See the Pen gsap eases test by Kotchi (@kotchi) on CodePen.light
最後に
今回は、【GSAP】の基本的な使用方法についてまとめてみました。
他にも沢山の機能や拡張プラグインがあるので、随時更新していければと思います。
参考サイト
https://greensock.com/docs/v3/GSAP/