前回、次世代画像フォーマットのWebP(ウェッピー)を使用して、画像サイズの軽減、パフォーマンスの改善を検証いたしました。
WebP(ウェッピー)は2020/04/09現在、未対応ブラウザがあります。(主にSafariとIE) そこで今回は実用的に使用していくための方法をご紹介していきます。
WebPの実用的な使用方法
残念ながら、調べてもWebPを全てのブラウザに読み込ませるという対応方法は見つからず、
WebP対応ブラウザ→WebPを読み込ませる WebP未対応ブラウザ→JPEGまたはPNGを読み込ませる
というブラウザごとに切り分けて読み込ませる対応が必要です。 現状、対応方法が大きく2パターンあります。
pictureタグを使用した対応方法
一つ目の対応方法はpictureタグを使用した対応です。
下記、引用のようにpictureタグの特徴を生かしてWebP対応ブラウザにはsourceタグを、未対応ブラウザはimgタグを読み込むようにします。
HTML の
要素と一つの 要素を含み、様々な画面や端末の条件に応じた画像を提供します。ブラウザーは複数の<picture>要素は、0個以上の<source>子要素を検討し、その中から最も適切なものを選択します。適切なものがない場合や、ブラウザーが<picture>要素に対応してない場合、<img>要素の[src](https://developer.mozilla.org/ja/docs/Web/HTML/Element/img#attr-src)属性で指定された URL が選択されます。選択された画像は<img>要素が占有する領域に表示されます。
以下サンプルコード
<picture> <!-- WebP画像 --> <source srcset="img01.webp" type="image/webp" />
<!-- JPEG or PNG画像 --> <img src="img01.jpg" /></picture>ブラウザチェックする
ブラウザチェックしていきます。
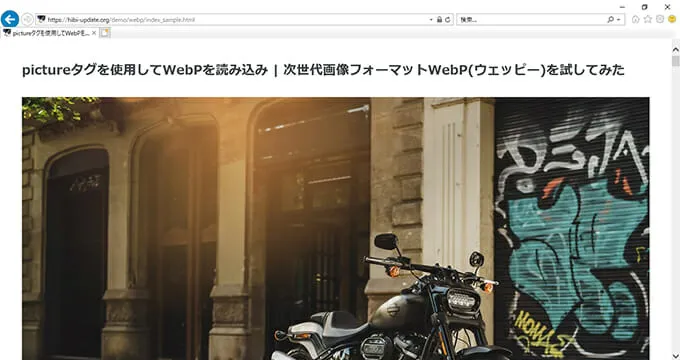
Chromeではもちろん表示OK。どちらの画像フォーマットが読み込まれているかもチェックするとしっかりWebPが読み込まれています。
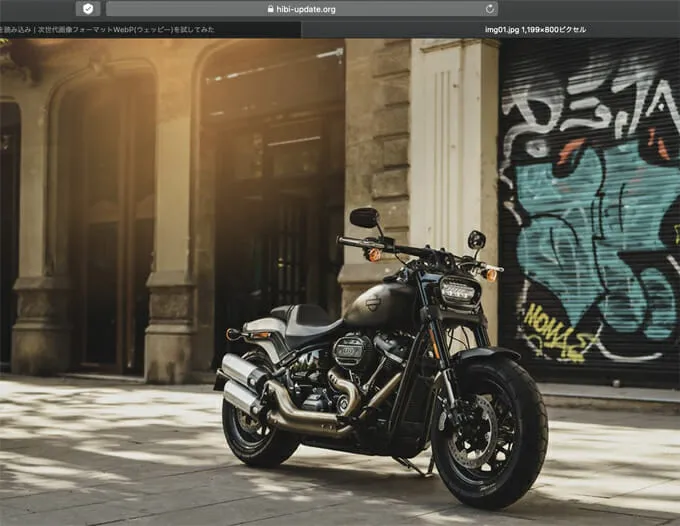
WebPに対応していないSafariでもしっかり表示されています。 読み込み画像を確認するとjpgでした。分岐できていますね。 iPhoneでも表示が確認できます。

IE11でも確認してみます。IE11はpicture要素に対応していないので表示されないかなと思いきや、

表示はされるんですね。img要素が読み込まれています。 picture要素のsrcset属性は、WebP画像を指定していてIE11で読み込むことはできないので、結局IE11でsrcset属性を読み込む必要があるか微妙なとこですね。
不安な方はしっかり 「
」等ポリフィルを読み込ませてpicture要素をIE11に対応させましょう。pictureタグで実装したデモがこちら
.htaccessを使用した対応方法
2つ目は.htaccessファイルを使って、対応ブラウザにはWebPを読み込ませる方法です。
pictureタグの対応方法とは違い、HTMLの記述を変更する必要がありません。 既存のサイトをWebP対応させる時は.htaccessを使用した対応が良さそうですね。
以下.htaccessサンプルコード Wordpressプラグイン「EWWW Image Optimizer」から
<IfModule mod_rewrite.c>RewriteEngine OnRewriteCond %{HTTP_ACCEPT} image/webpRewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$RewriteCond %{REQUEST_FILENAME}\.webp -fRewriteCond %{QUERY_STRING} !type=originalRewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]</IfModule><IfModule mod_headers.c>Header append Vary Accept env=REDIRECT_accept</IfModule>AddType image/webp .webpWebPのファイル名ですが、
「img01.jpg」の置き換え画像の場合「img01.jpg.webp」 「img11.png」の置き換え画像の場合「img11.png.webp」
と命名するようにしましょう。
htaccessでWebP分岐を実装したサンプル
WebP画像が適応されているか確認する
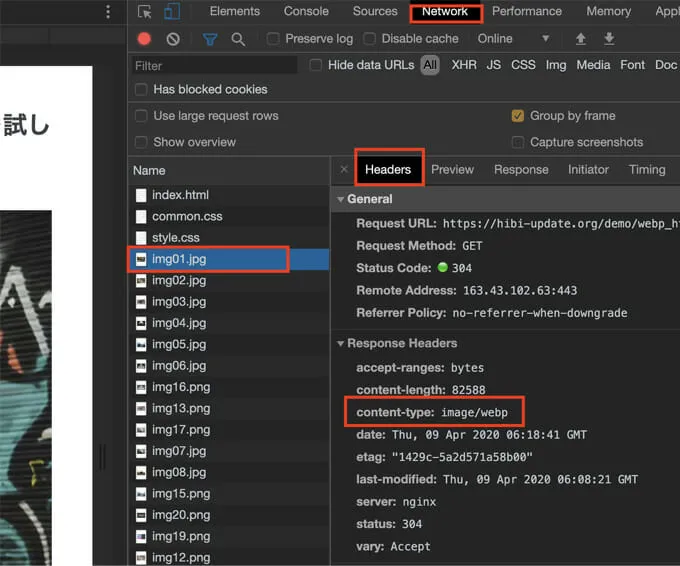
.htaccessでWebP分岐を設定した場合の確認方法です。 pictureタグを使用した時のように、画像上で右クリックを押して「新しいタブで画像を開く」で確認しても、あれ変わってないな。。と戸惑っていたのですが、以下画像のように確認することができました。
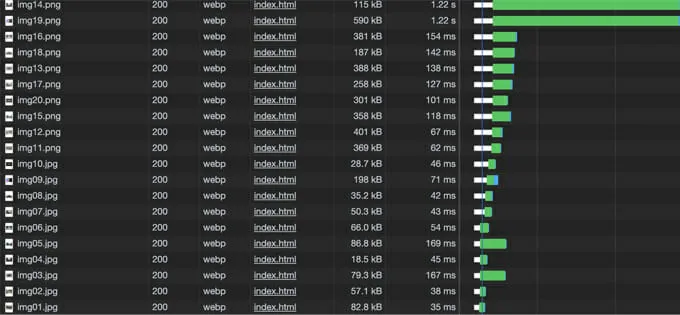
chromeブラウザで右クリック→検証→Network→commond+Rを押す。WebPを用意した画像を選択します。 Headersタブのcontent-typeがimage/webpになっていればOKです。 (Networkのファイルtypeでも確認webpに変わっています)

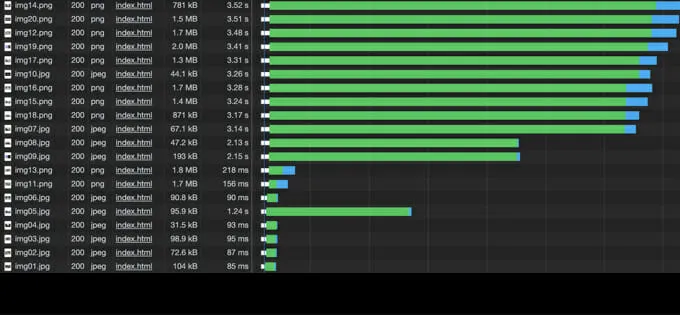
改めてJPEG、PNGを読み込んでいたページと比べてみても一目瞭然!

WebPを読み込んだページ

JPEG、PNGを読み込んだページ
最後に
今回は次世代画像フォーマットWebP(ウェッピー)の実装方法をご紹介いたしました。 既存のサイトでも取り入れることはできるので、ページ速度改善の際はWebP(ウェッピー)の使用をおすすめします。