WebP(ウェッピー)ってなに
WebP(ウェッピー)は、米Googleが開発しているオープンな静止画フォーマット。ファイルの拡張子は「.webp」。
要するにJPEGとかPNGとかと同じ画像の形式です。 ウェッピーって読むんですね。 このウェッピーのメリットとしては
可逆圧縮のPNGより26%軽い。 非可逆圧縮のJPEGより25〜34%軽い。 22%のサイズ増加でアルファチャネル(透明度)を追加できる。
参照:
メリットすごいですね! もう**JPEGもPNGもやめて全部WebPにすればいいじゃん!**って思います。
しかし、まだ対応していないブラウザが。。
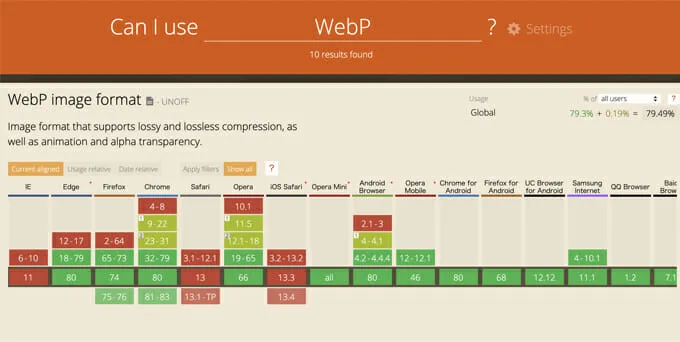
WebPのブラウザのサポート状況
以下画像は
より
残念なことに2020/04/08現在、Safariで対応していません!(IEも) その為、Safari(iPhone)ではWebP形式の画像が一切表示されないのです。。
今後対応されるのかはわかりませんが、 今回は現状でも対応できる方法を含めてご紹介していきたいと思います。
WebPを使用したページを比較してみた
まずは簡単にですが、JPEG、PNGを使用したページとWebPに置き換えたページをLightHouseを使用してパフォーマンスを比較してみました。
サンプルデモ
※WebPを使用したページはSafariとIEでは画像が表示されません。
画像ファイルを圧縮する
画像は
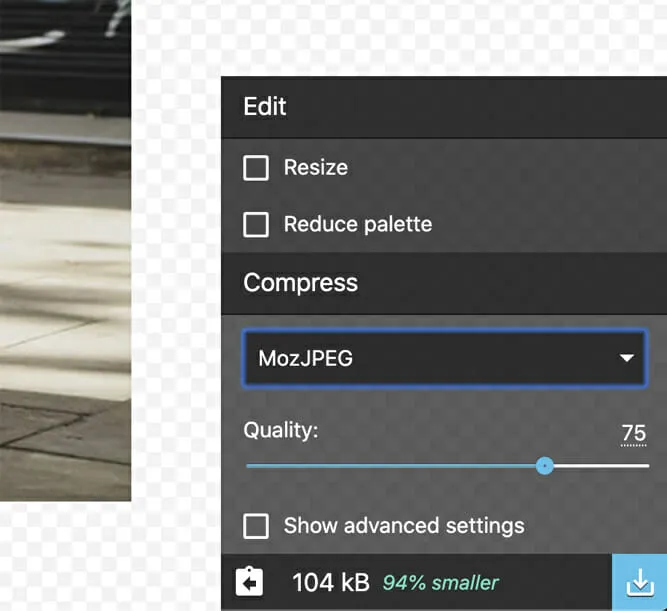
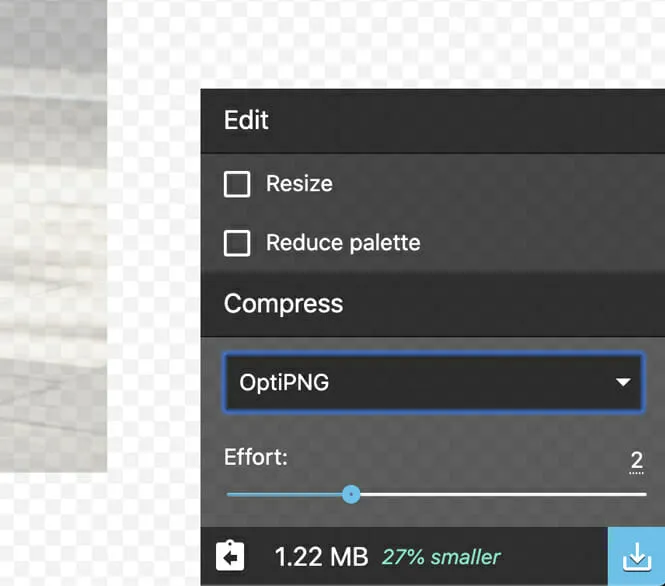
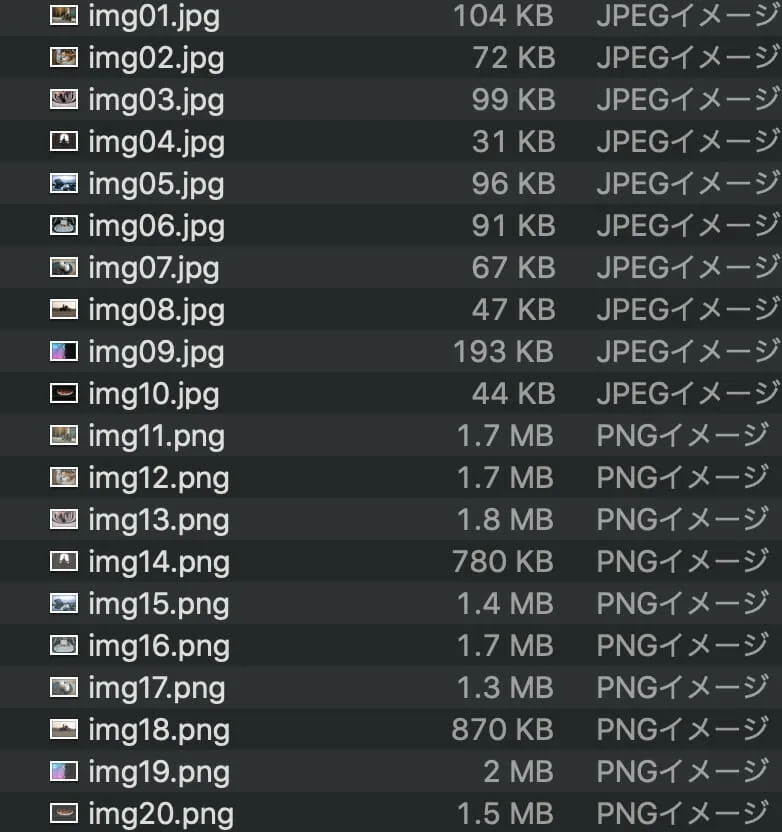
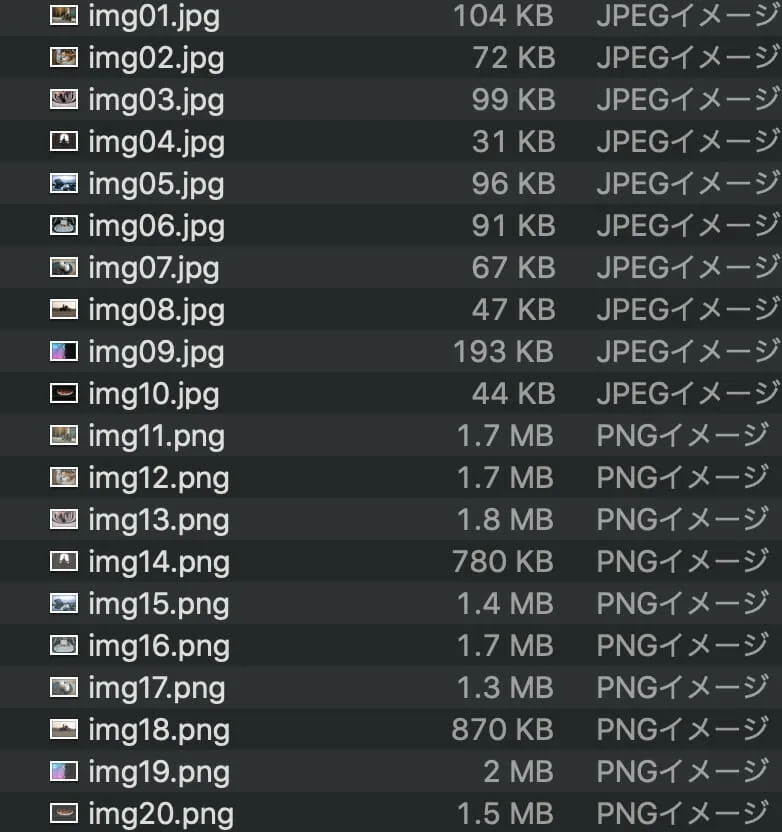
から 圧縮は今回 を使用しています。横1200px縦800pxのJPEGの画像と透過PNG画像を、それぞれ10枚づつ用意して圧縮をかけていきます。 圧縮はデフォルトの設定を使用しています。


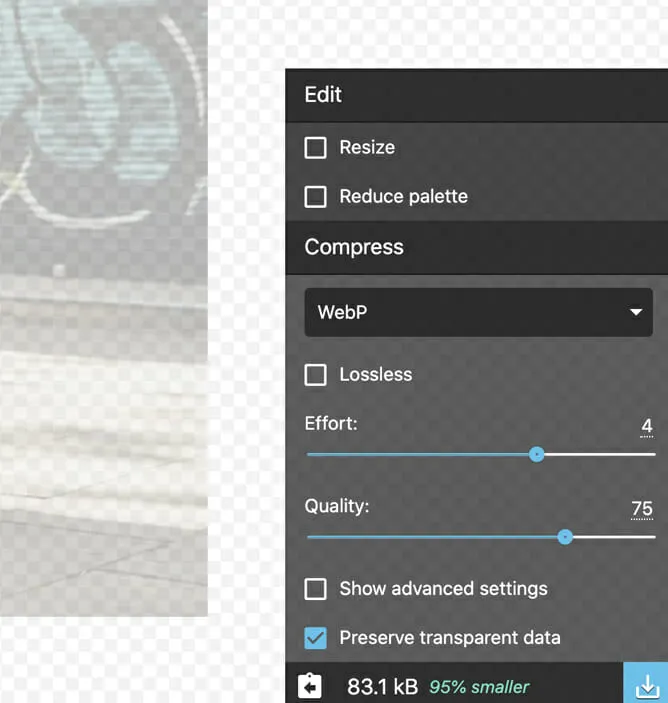
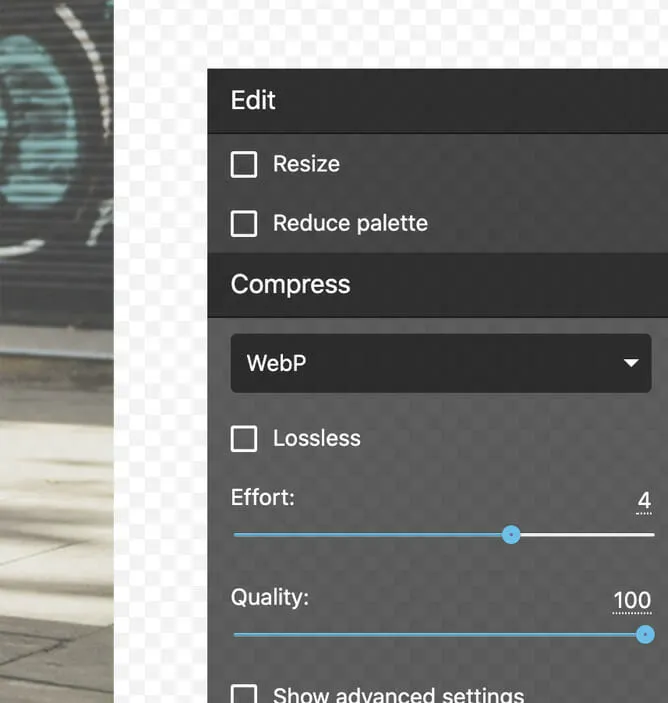
次に同じようにWebPに変換、圧縮をかけていきます。透過画像はPreserve transparent dataにチェックを入れています。

圧縮後のファイルサイズ比較です。

JPEG&PNGの圧縮後 ファイルサイズ合計 (15.7MB)

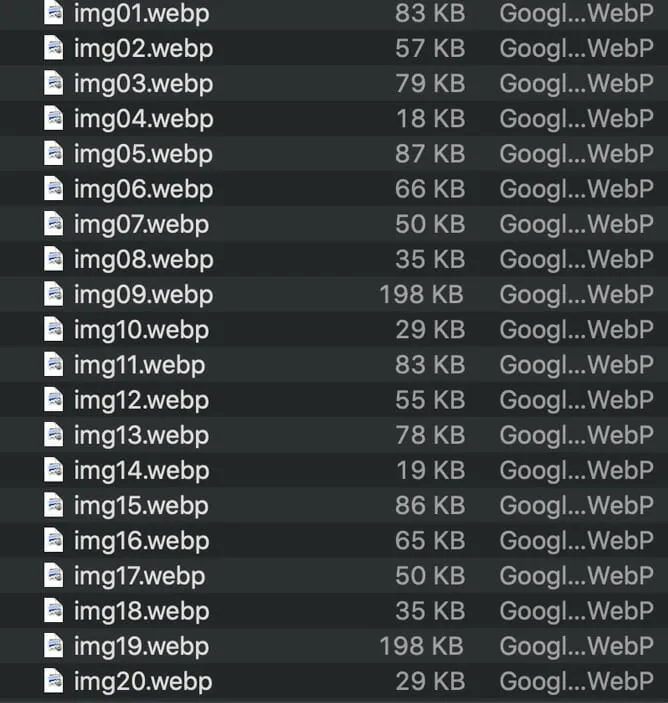
WebPに変換&圧縮後 ファイルサイズ合計(1.4MB)
ファイルサイズが10分の1に! いや、WebPのサイズ合計少なすぎでは?特に透過pngが。。 よくみると透過png→WebPがかなり劣化してました。

わかりづらいですが・・
もう一度透過png→WebP変換を今度はQuality100でやり直します。 今度は劣化も気になりません。

再度ファイルサイズ比較です。

JPEG&PNGの圧縮後 ファイルサイズ合計 (15.7MB)

WebPに変換&圧縮後 ファイルサイズ合計(4.1MB)
3分の1以下にファイルサイズを削減できました!
パフォーマンスを比較してみる
画像を20枚並べただけのページ比較なのでそこまで差が出ないかもしれませんが、LightHouseでパフォーマンスも比較してみます。

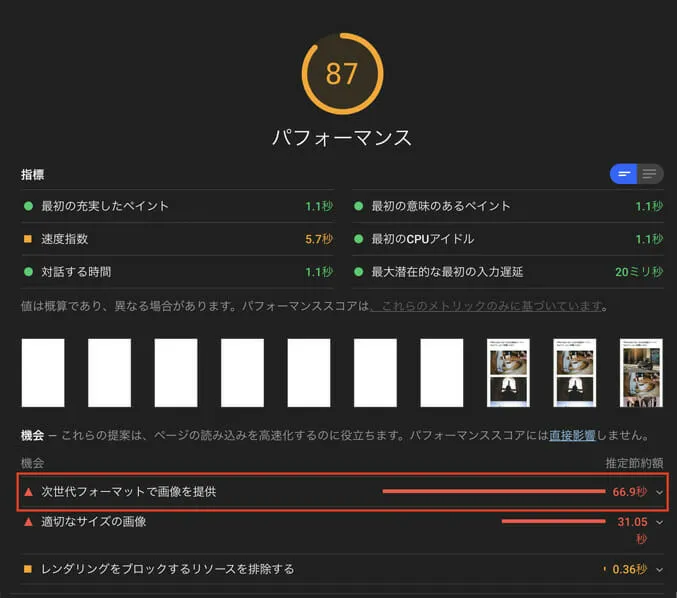
JPEG&PNGを圧縮したページ

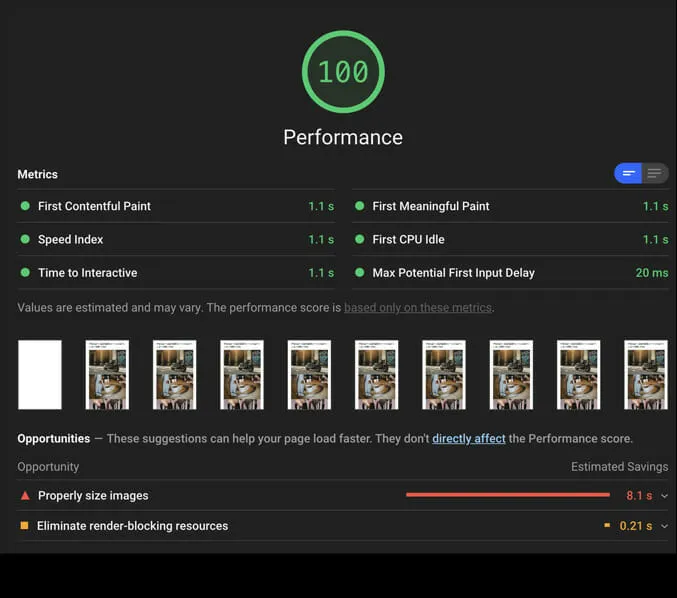
WebPを使用したページ
次世代フォーマットで画像を提供の項目が解消されていることがわかります! JPEGとPNG画像をWebPに置き換えるだけで、大幅なパフォーマンス改善が期待できますね!
WebPがファイルサイズの削減とパフォーマンスの向上に大きく繋がることはよく分かりました。
ただ、問題は対応ブラウザです。IEはまだしも、Safari(iPhone)で画像が表示されなければ、いくらパフォーマンスが良くても使えません。
次回の記事では、WebPに未対応のブラウザに対して切り分けた対応方法を紹介していきます。