SVGについてまとめは
今回はSVGアニメーションの実装をやってみたいと思います。
SVG画像をアニメーション用に変換する
前回作成したSVG画像のHTMLコードが以下になります。
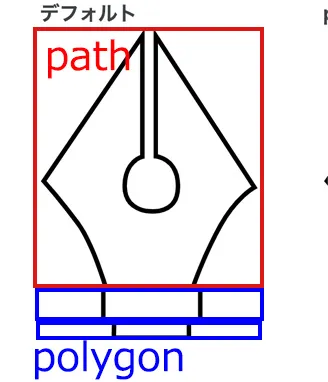
<div class="img_item"> <svg xmlns="http://www.w3.org/2000/svg" width="290.77" height="417.99" viewBox="0 0 290.77 417.99" > <g id="sample01" data-name="sample01"> <g id="pen"> <path class="pen pen01_01" d="M136.121,10.107V172.286S112.47,177.918,112.47,211.7s33.652,33.787,33.652,33.787,37.864,5.068,37.864-33.224-29.846-40.544-29.846-40.544V10.107L286.473,213.394s-24.214,12.951-45.612,51.243S203.7,347.979,203.7,347.979H87.129S70.236,289.416,49.4,261.259,3.788,204.948,3.788,204.948Z" /> <polygon class="pen pen01_02" points="213.831 347.979 213.831 391.339 98.392 391.339 83.751 391.339 83.751 347.979 213.831 347.979" /> <polygon class="pen pen01_03" points="97.828 414.99 198.627 414.99 198.627 391.339 98.392 391.339 97.828 414.99" /> </g> </g> </svg></div>今回注目していただきたいのが「path」「polygon」タグです。 サンプル画像では、以下のような状態になっています。

ここでポイントなのがSVGアニメーションをさせることができるのは「path」のみです。
そのため、「polygon」タグを「path」に変換する必要があります。
plygonタグをpathタグに変換する
polygonタグ
<polygon class="pen pen01_02" points="213.831 347.979 213.831 391.339 98.392 391.339 83.751 391.339 83.751 347.979 213.831 347.979"/><polygon class="pen pen01_03" points="97.828 414.99 198.627 414.99 198.627 391.339 98.392 391.339 97.828 414.99"/>変換した箇所
- polygon → path
- points= → d=
- d=“の先頭にMをつける。最後にZをつける。
pathタグに変換後
<path class="pen pen01_01" d="M136.121,10.107V172.286S112.47,177.918,112.47,211.7s33.652,33.787,33.652,33.787,37.864,5.068,37.864-33.224-29.846-40.544-29.846-40.544V10.107L286.473,213.394s-24.214,12.951-45.612,51.243S203.7,347.979,203.7,347.979H87.129S70.236,289.416,49.4,261.259,3.788,204.948,3.788,204.948Z"/><path class="pen pen01_02" d="M213.831 347.979 213.831 391.339 98.392 391.339 83.751 391.339 83.751 347.979 213.831 347.979Z"/><path class="pen pen01_03" d="M97.828 414.99 198.627 414.99 198.627 391.339 98.392 391.339 97.828 414.99Z"/>これでSVG画像をアニメーション用に変換できました。 次に、アニメーションをさせるプラグインをインストールします。
【jQuery DrawSVG】のインストール
SVGアニメーション用のプラグインに今回は【jQuery DrawSVG】を使用してみます。
jQuery DrawSVGを使用する時はjQueryも読み込ませましょう。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script><script src="js/jquery.drawsvg.min.js"></script>SVGアニメーションを実装する
アニメーションを指定するため、svgタグにidをつけます。
<div class="img_item"> <svg id="svg01" xmlns="http://www.w3.org/2000/svg" width="290.77" height="417.99" viewBox="0 0 290.77 417.99" > <g id="レイヤー_2" data-name="レイヤー 2"> <g id="pen"> <path class="pen pen01_01" d="M136.121,10.107V172.286S112.47,177.918,112.47,211.7s33.652,33.787,33.652,33.787,37.864,5.068,37.864-33.224-29.846-40.544-29.846-40.544V10.107L286.473,213.394s-24.214,12.951-45.612,51.243S203.7,347.979,203.7,347.979H87.129S70.236,289.416,49.4,261.259,3.788,204.948,3.788,204.948Z" /> <path class="pen pen01_02" d="M213.831 347.979 213.831 391.339 98.392 391.339 83.751 391.339 83.751 347.979 213.831 347.979Z" /> <path class="pen pen01_03" d="M97.828 414.99 198.627 414.99 198.627 391.339 98.392 391.339 97.828 414.99Z" /> </g> </g> </svg></div>jsファイルに以下のコードを書きます。
$(function () { var svg_anime = $("#svg01").drawsvg(); svg_anime.drawsvg("animate");});これでSVGをアニメーションすることができました。次に【jQuery DrawSVG】のオプションをみていきます。
| オプション | タイプ | デフォルト | 説明 |
|---|---|---|---|
| duration | Integer | 1000 | 各パスのアニメーション時間 |
| stagger | Integer | 200 | 各パスのアニメーションスタートまでの時間 |
| easing | String | swing | イージング |
| reverse | Boolean | false | パスの描画する方向 |
| callback | Function | function() | アニメーション完了後に呼び出す関数 |
SVGアニメーションのデモ
【jQuery DrawSVG】の注意点
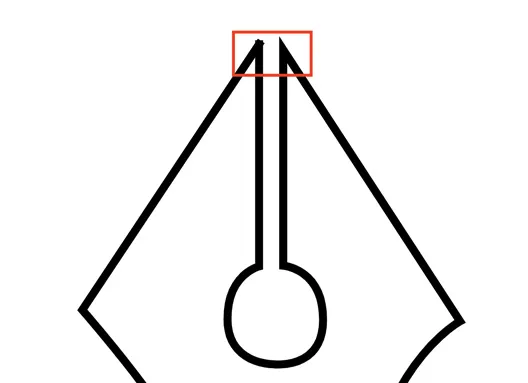
SVGを【jQuery DrawSVG】を使用してアニメーションさせた場合、パスの最初と最後の接続箇所が反映されません。(chrome,safari,firefox)SVGでは線の端と線の接続箇所のスタイルを指定するプロパティがあります。
今回のサンプルではペンの先端を最初と最後の接続箇所にしていたため、 stroke-linejoin: miter;が適用されずstroke-linecap: butt;が適用されて角が潰れてしまいました。

SVG画像をアニメーションさせる際はパスの最初と最後の場所を気を付ける必要がありますね。
IE11、Edgeで複数のパスがあると上手く描画されない
IE11、Edgeで検証すると複数のパスがある時に複雑なパスが上手く描画されません。こちらは現在検証中です。