SVGは今や全然Webに使用されていて珍しくないものです。ですが、自分自身SVGとは何なのかざっくりしか分かっていません。その為、今回はSVGについて深堀していきます。
SVGとは
SVGはScalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略。
SVG = ベクターデータ JPEG・PNG = ラスターデータ(ビットマップデータ)
ベクターデータとラスターデータの違い
以下、ベクターデータとラスターデータの簡単な比較。
| ベクターデータ | ラスターデータ | |
|---|---|---|
| 拡張子 | SVG、PDF、AI、EPS | JPEG、PNG、GIF |
| 特徴 | 座標上の点を結んだオブジェクト | ピクセル(画素)の集まり |
| 拡大・縮小 | 劣化しない | 劣化する |
| 主な作成ソフト | Illustrator | Photoshop |
| 主な用途 | 紙媒体 | Web媒体 |
SVGの特徴
- ベクターデータなので拡大・縮小で劣化しない(高解像度な画面でもキレイ!)
- 単色や簡単な形の画像の場合、容量が小さい
- テキストデータとして編集が可能
- アニメーションをつけれる
- 多くの色や複雑な形の画像には不向き
SVGの作成方法
ここではIllustratorを使用したSVGの作成方法をご紹介します。
ベクダーデータを作成する
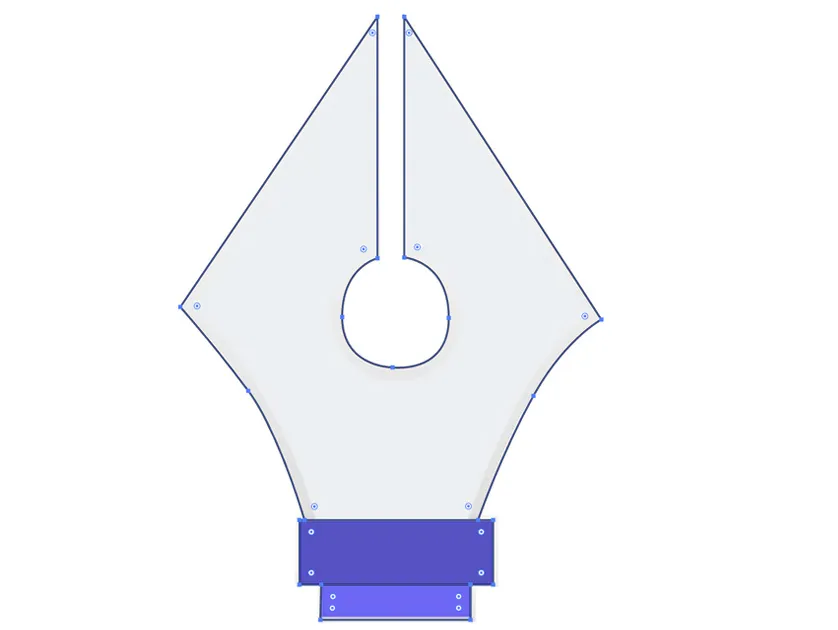
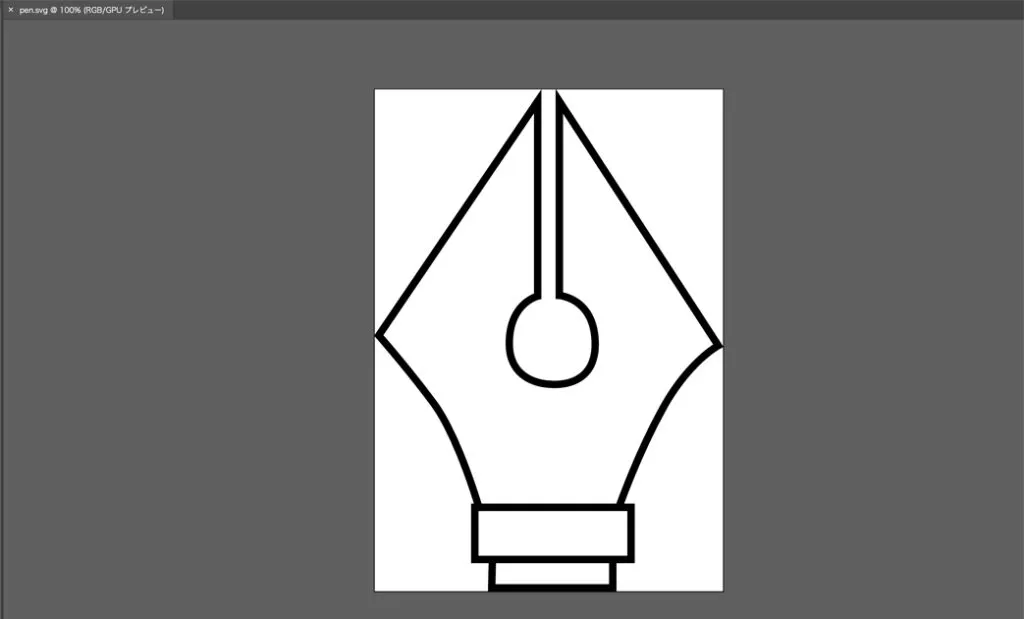
適当な画像をペンツールでトレースしてみましょう。

これでベクターデータが出来ました。

SVGデータを書き出す
作成したベクターデータをSVG画像に書き出します。 書き出し方法は画像を選択して右クリック→「選択範囲を書き出し」を選びます。
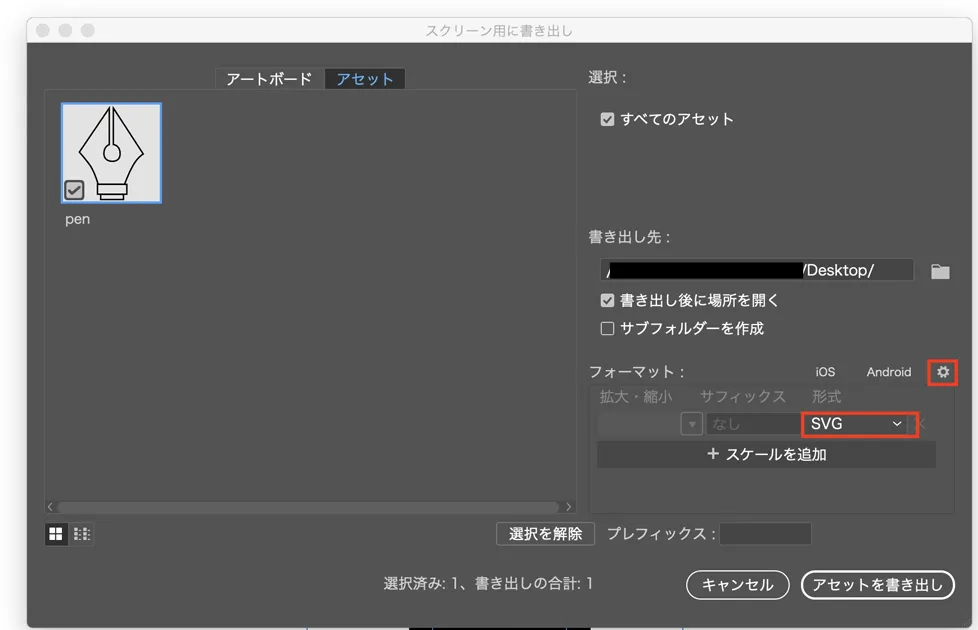
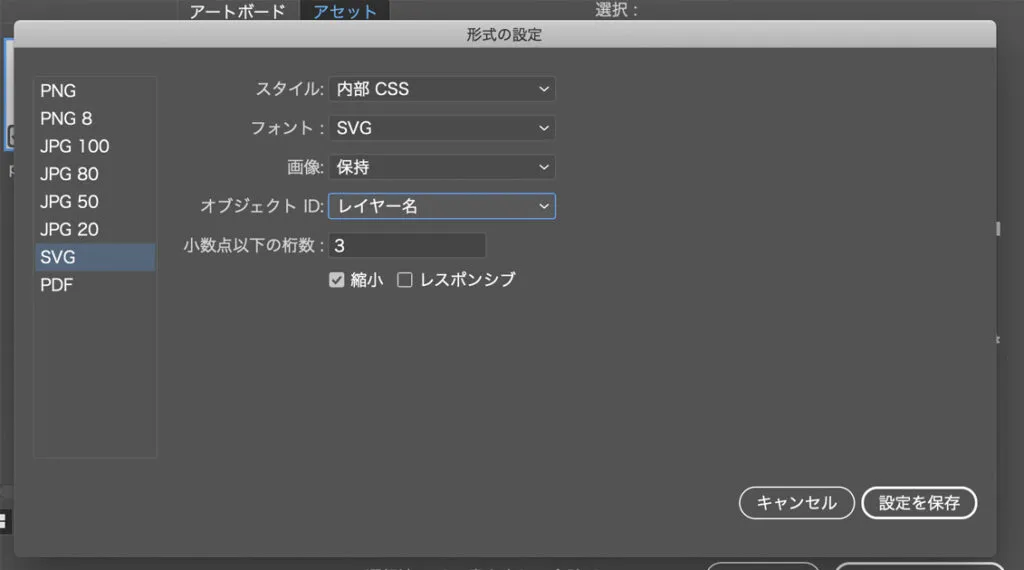
書き出し用画面になったら、形式をSVGにします。 そして書き出す前にSVGの書き出し設定をしましょう。 設定アイコンを選びます。

上から スタイル : 内部CSS フォント : SVG 画像 : 保持 オブジェクトID : レイヤー名 小数点以下の桁数 : 3 縮小にチェック レスポンシブにチェックしない
ポイントとしては、小数点以下の桁数が少ないほどデータが軽くなります。 しかし、パスの位置がその分変わってしまいますので様子をみながら調整しましょう。
レスポンシブにチェックを入れるとSVGのwidthとheight属性を削除して書き出されます。IE11ではSVGにwidthとheightを指定していないと崩れてしまいますのでチェックを外します。

設定が終わったら書き出します。これでSVG画像の完成です。

SVGの使用方法
作成したSVG画像を使用してみます。 まずは通常のimgタグで読み込んでみます。
<div class="img_box"> <img src="img/pen01.svg" alt="ペン" /></div>
表示が確認できました。 次にHTMLに直接SVGのコードを貼り付けてみます。
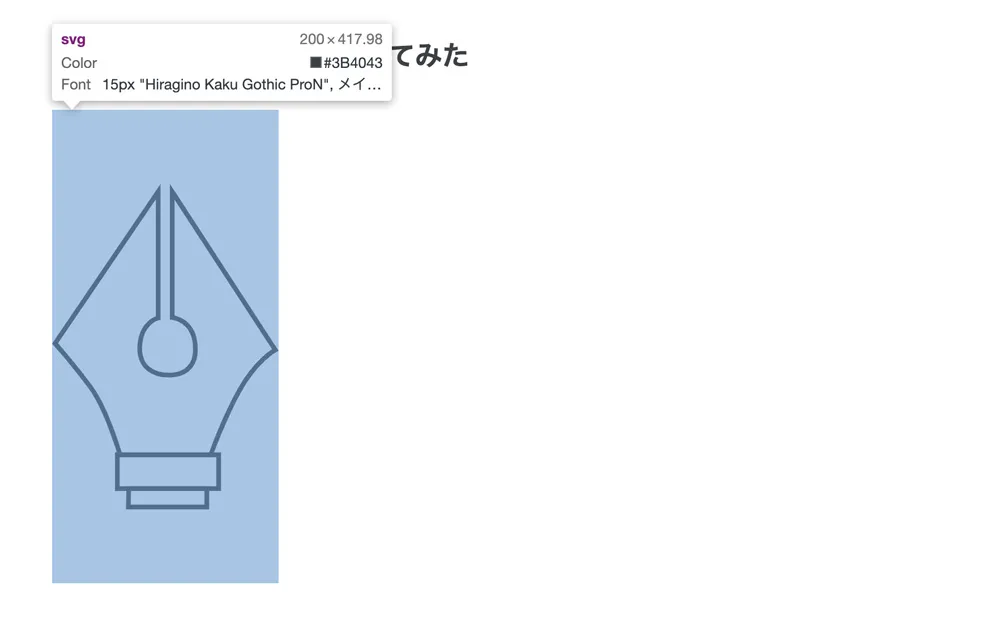
<div class="img_box"> <svg xmlns="http://www.w3.org/2000/svg" width="290.77" height="417.99" viewBox="0 0 290.77 417.99" > <defs> <style> .cls-1 { fill: none; stroke: #000; stroke-miterlimit: 10; stroke-width: 6px; } </style> </defs> <g id="sample01" data-name="sample01"> <g id="pen"> <path id="pen03" class="cls-1" d="M136.121,10.107V172.286S112.47,177.918,112.47,211.7s33.652,33.787,33.652,33.787,37.864,5.068,37.864-33.224-29.846-40.544-29.846-40.544V10.107L286.473,213.394s-24.214,12.951-45.612,51.243S203.7,347.979,203.7,347.979H87.129S70.236,289.416,49.4,261.259,3.788,204.948,3.788,204.948Z" /> <polygon id="pen02" class="cls-1" points="213.831 347.979 213.831 391.339 98.392 391.339 83.751 391.339 83.751 347.979 213.831 347.979" /> <polygon id="pen01" class="cls-1" points="97.828 414.99 198.627 414.99 198.627 391.339 98.392 391.339 97.828 414.99" /> </g> </g> </svg></div>これも表示が確認できました。ですが高さが可変せず長いままです。 検証モードで見るとheight=“417.98”のままになっています。

imgタグで読み込んだ場合と、HTMLに直接書いた場合では反映のされ方が違うということです。 書き出しの時にレスポンシブのチェックを外しているからですね。 heightを削除すると問題なく表示されますが、今回はHTMLとCSSを少し工夫してみます。
HTML
svgタグを.img_itemで囲います。svgのstyleタグはCSSファイルに移動させています。
<div class="img_box"> <div class="img_item"> <svg xmlns="http://www.w3.org/2000/svg" width="290.77" height="417.99" viewBox="0 0 290.77 417.99" > <g id="sample01" data-name="sample01"> <g id="pen"> <path id="pen03" class="cls-1" d="M136.121,10.107V172.286S112.47,177.918,112.47,211.7s33.652,33.787,33.652,33.787,37.864,5.068,37.864-33.224-29.846-40.544-29.846-40.544V10.107L286.473,213.394s-24.214,12.951-45.612,51.243S203.7,347.979,203.7,347.979H87.129S70.236,289.416,49.4,261.259,3.788,204.948,3.788,204.948Z" /> <polygon id="pen02" class="cls-1" points="213.831 347.979 213.831 391.339 98.392 391.339 83.751 391.339 83.751 347.979 213.831 347.979" /> <polygon id="pen01" class="cls-1" points="97.828 414.99 198.627 414.99 198.627 391.339 98.392 391.339 97.828 414.99" /> </g> </g> </svg> </div></div>CSS
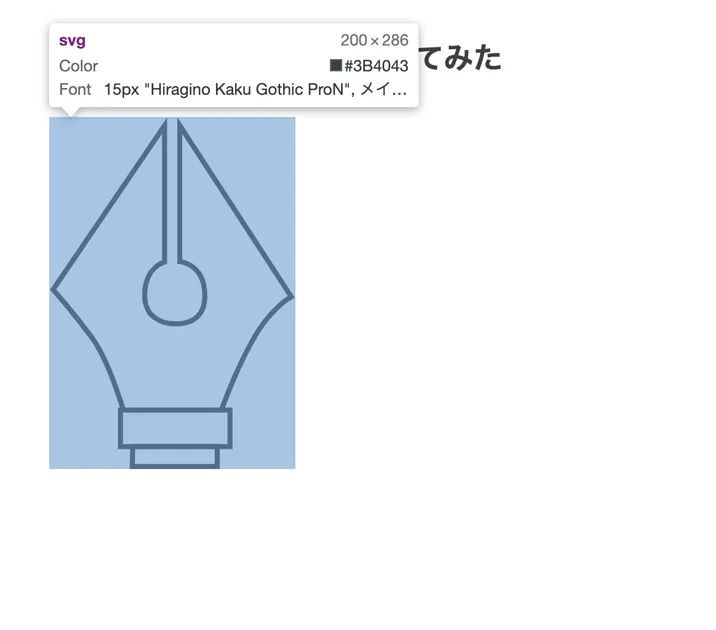
.img_itemに擬似要素beforeを用意します。ここに高さ可変の為、padding-topをつけてあげます。 padding-topの計算方法は「svgの高さ÷svgの幅*100」です。
.img_item { position: relative; width: 200px;}
.img_item::before { content: ""; display: block; /* svgの高さ÷svgの幅*100 */ padding-top: 143%;}
.img_item svg { position: absolute; top: 0; left: 0; width: 100%; height: 100%;}
/* svgのスタイルをcssファイルに移動 */.cls-1 { fill: none; stroke: #000; stroke-miterlimit: 10; stroke-width: 6px;}これで高さも解決出来ました。

SVGのCSSを変えてみる
次にSVGのCSSを見てみます。以下がもともとに指定です。
.cls-1 { fill: none; stroke: #000; stroke-miterlimit: 10; stroke-width: 6px;}| プロパティ | 内容 | 値 |
|---|---|---|
| fill | 塗りの色 | 例 #000; |
| none 塗りなし | ||
| stroke | 線の色 | 例 #000; |
| none 塗りなし | ||
| stroke-width | 線幅 | px |
| stroke-linecap | 線の端の形 | butt 四角(デフォルト値) |
round 丸 square 線幅と同じ幅で高さが半分の四角形 | | stroke-linejoin | 線の接続箇所の形 | miter 尖らせる round 丸 bevel 面をとる | | stroke-miterlimit | stroke-linejoin:miterの時 角の鋭さ | 値が大きいほど角が鋭くなる | | stroke-dasharray | 破線 | 「長さ 間隔」の順に指定する 例 stroke-dasharray: 4 1; | | stroke-opacity | 線の透明度 | 0.0~1.0 |
SVGのスタイルを試したデモ
SVGのスタイルをいろいろ試したデモになります。