今回は、【作業効率アップ!】Adobe XDのおすすめプラグインを紹介していきます!便利なプラグインを取り入れて、制作スピードを効率的に上げていきましょう!
Adobe XDプラグインのインストール方法
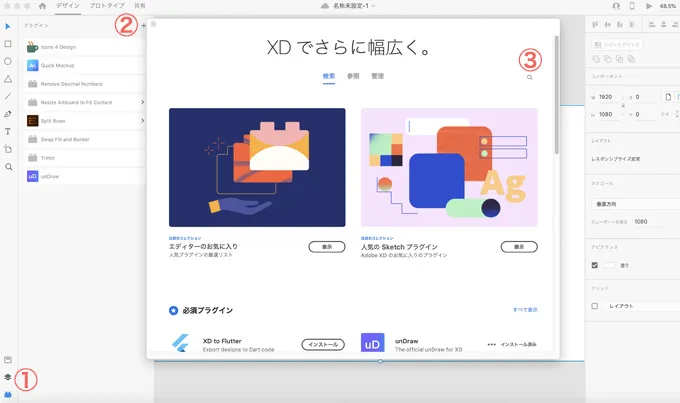
インストールは「Adobe XD」内から簡単にインストールすることができます。

①「プラグイン」アイコンをクリック ②「プラス」アイコンをクリック ③「検索」アイコンをクリック
検索窓が表示されますので、お目当てのプラグインを検索しましょう。 また、何かいいプラグインがないかなぁという時は、おすすめのプラグインも表示されていますので、試しに使ってみるのもいいですね!
それでは以下からおすすめのプラグインをご紹介!
unDraw

このサイトでもサムネイルとしてお世話になっているプラグイン「unDraw」なんと、XDプラグインでいつでも呼び出せてしまいます。
UI Faces

ランダム(指定も可)にフリー素材の顔写真を挿入できるプラグイン「UI Faces」。 オブジェクトを選択して、プラグインから素材を取得するサイトを指定してボタンを押すだけ。
Icons 4 Design

アイコンを呼び出せるプラグイン「Icons 4 Design」。検索で呼び出せるかつ、種類も豊富。すでに手放せません。
Quick Mockup

UIキットのようなテンプレートをすぐに呼び出せるプラグイン「Quick Mockup」カテゴリ別に分類されていて、クオリティも高いのでよく呼び出します。
Artboard Plus

アートボードの整列、並び替え、レイヤーのサイズに合わせたアートボードの作成ができるプラグイン「Artboard Plus」
Resize Artboard to Fit Content

アートボード系のプラグインをもう一つご紹介。「Artboard Plus」はレイヤーに合わせてアートボードを作成でき、「Resize Artboard to Fit Content」はアートボードをコンテンツに合わせてリサイズできます。 ショートカット「Control + F」でもリサイズできます。
Rename it

レイヤーやアートボードのリネームに便利なプラグイン「Rename it」レイヤーのサイズや親レイヤーの名前をそのまま、ボタン一つでリネームできます。連番でリネームすることもできます。
Split Rows

まとまった文章を改行ごとに分割できるプラグイン「Split Rows」テーブルのデザイン作成の時とか便利ですね。
Trimlt

テキストボックスがうまくいってなくて、マージンの取り方がうまくいかないといった時に便利なプラグイン「Trimlt」。 テキストに合わせてテキストボックスをリサイズしてくれます。
Swap Fill and Border

レイヤーの塗りと線の色を入れ替えれるプラグイン「Swap Fill and Border」。Photoshopとかでは普通にありますが、Adobe XDではプラグインを入れると便利。
Adjust Size by Shortcut

「Command + 矢印キー」のショートカットでオブジェクトのサイズ変更が可能になるプラグイン「Adjust Size by Shortcut」。 「Command + Shift + 矢印キー」で10px単位のサイズ変更が可能です。
Color Blender

オブジェクトを2つ選択してその中間色を生成できるプラグイン「Color Blender」。プラグインを起動すると、個数を聞かれるので中間色を生成したい枚数を指定しましょう。
Confetti

背景パターンを簡単に作成できるプラグイン「Confetti」。生成する個数の指定をして、透明度や回転、サイズをランダムで生成することができます。 面白い!
Mimic

入力したURLのフォントやカラー情報、画像を一覧にすることができるプラグイン「Mimic」。※WebP画像が使用されている場合は画像取得できないので注意。
最後に
今回は、Adobe XDのおすすめプラグインをご紹介いたしました。 かなりプラグインの数が増えてきているので、まだまだ便利なプラグインが沢山あると思います。是非探してみてください!