OGPの設定方法のまとめメモです。OGPを設定することで、SNSシェアの際にページタイトルやシェアURL、サムネイル画像等を正しく表示させることができます。(設定しないと自動的に選ばれた文章と画像が表示されます。)
OGPの設定テンプレート
OGP設定のHTMLテンプレです。headタグに記載します。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#"> <!-- OGP共通 --> <meta property="og:site_name" content="サイト名" /> <meta property="og:title" content="ページタイトル" /> <meta property="og:url" content="ページURL" /> <meta property="og:type" content="ページタイプ" /> <meta property="og:description" content="ページの説明" /> <meta property="og:image" content="サムネイル用画像" />
<!-- OGP Twitter --> <meta name="twitter:card" content="Twitterカードの種類" />
<!-- OGP Facebook --> <meta property="fb:app_id" content="AppID" /></head>prefix属性
OGPの使用宣言です。head内に記述します。
og:site_name
サイト名を指定します。※ページ名ではありません。
og:title
ページ名を指定します。基本的にtitleタグと同じで問題ありません。 titleタグと違う内容にした場合、SNSシェア時にこちらが優先されます。
og:url
ページのURLを絶対パスで指定します。相対パスNG
og:type
トップページなら「website」それ以外なら「article」を指定します。
og:description
ページの説明を記述します。
og:image
サムネイル画像を絶対パスで指定します。相対パスNG 画像の推奨サイズは、横1200px 縦630px です。
Twitter用の設定
twitter:card
よく使うのは**「summary」「summary_large_image」**の2種類です。
| 種類 | 表示 |
|---|---|
| summary |  |
| summary_large_image |  |
twitter:site (アカウントを持っている場合のみ)
カードで使用されるウェブサイトのユーザー名。
<meta name="twitter:site" content="Twitter ID" />twitter:creator (アカウントを持っている場合のみ)
コンテンツ制作者のユーザー名。
<meta name="twitter:creator" content="Twitter ID" />Facebook用の設定
fb:app_id
app_idを入力します。
app_idの取得方法
・Facebookにログインした状態で、下記のサイトにアクセスします。
以下の画面が表示されるので、 表示名とアドレスを入力してアプリIDを作成ボタンを押します。

アプリIDが表示されます。 OGPに使用する場合は、fb:app_idに記述します。
OGPが反映されない時
OGPを設定して確認しようとしても反映されていないことがよくあります。 そういう場合、OGPのキャッシュを更新する必要があります。
TwitterのOGPのキャッシュ更新方法
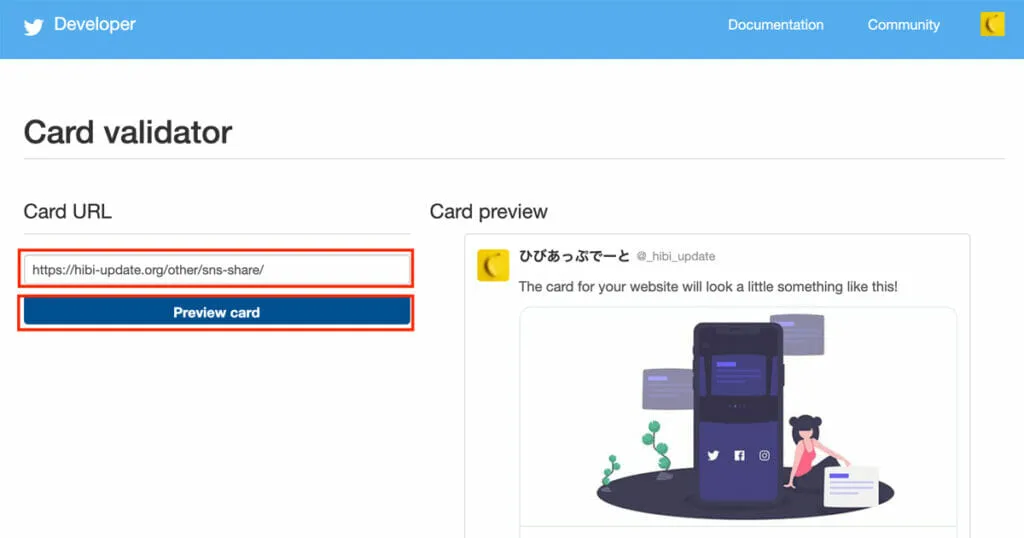
・下記のサイトにアクセスします。
・キャッシュを更新したいURLを入力します。 ・Preview cardボタンを押します。 ・Card previewが更新されていればキャッシュは更新されています。

FacebookのOGPのキャッシュ更新方法
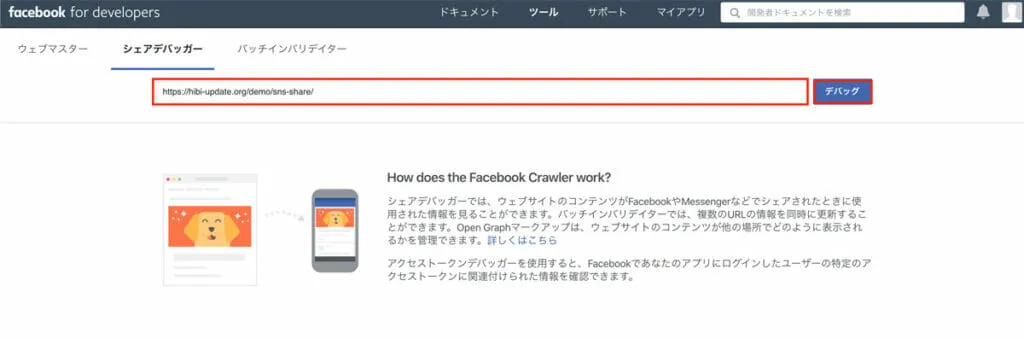
・下記のサイトにアクセスします。
・キャッシュを更新したいURLを入力します。 ・デバッグボタンを押します。 ・プレビューが更新されているか確認します。

それでも更新されていない場合は、もう一度スクレイピングボタンを押します。

※この作業をしてもOGP画像を変更したりした場合に、更新されないことがあります。 その場合はOGP画像のファイル名を変更して再度キャッシュを更新すると変更されます。
サンプルデモ
SNSシェアボタンのサンプルデモです。OGPが確認できます。