以前、【Twitter・Facebook】OGPの設定方法をご紹介しました。 その中でOGPを変更しても反映されない。。ということがありましたので今回はOGPの内容変更の時の対処法をまとめておきます。
OGPの設定方法はこちら
OGPを修正したけど反映されない原因
OGP画像やテキストを変更したのに、SNSシェアボタンを押してみるとあれ?変わってない。。ということがほとんどです。ページのキャッシュをクリアしても変更されません。
SNS側のキャッシュが原因
原因はFacebookやTwitter側のキャッシュが更新されてないからです。ページのキャッシュをいくらクリアしても関係ないんですね。
ようするにOGPの内容を変更したら、
SNS側が気づいてくれるまで気長に待つ 自らSNS側に更新したことを知らせにいく
のどちらかです。当然、自らSNS側に更新したことを知らせにいく ほうが早く反映されますね。
TwitterのOGP情報を更新する
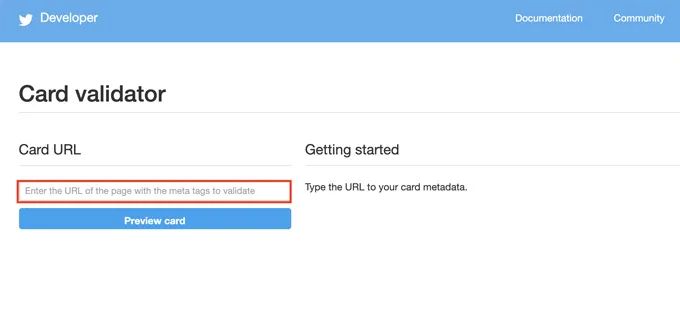
TwitterのOGP情報を更新するには下記のサイトにアクセスします。
Card URLにOGPを更新したいページのURLを入力してPreview cardを押します。

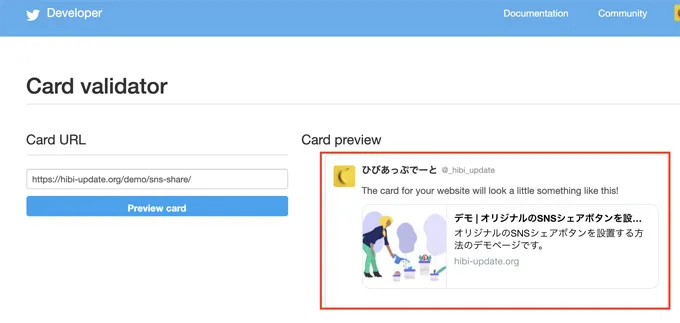
Card previewで情報が更新されていることを確認してください。 確認できればページを閉じて完了です。

FacebookのOGP情報を更新する
Facebookの公式にOGPの更新について以下のように記載されています。
Facebookクローラーは、次の場合にオブジェクトを再スクレイピング(すなわち更新)します。
・オブジェクトURLがオブジェクトデバッガーに入力されたとき ・最初のスクレイピングから30日ごと ・アプリがAPIエンドポイントを使用してスクレイピングをトリガーしたとき
デバッガーを使用したキャッシュ更新方法
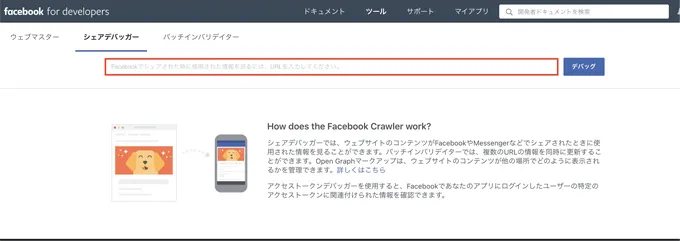
ここでは「オブジェクトURLがオブジェクトデバッガーに入力されたとき」の方法をご紹介。 FacebookのOGP情報を更新するには下記のサイトにアクセスします。
キャッシュを更新したいURLを入力してデバッグボタンを押します。

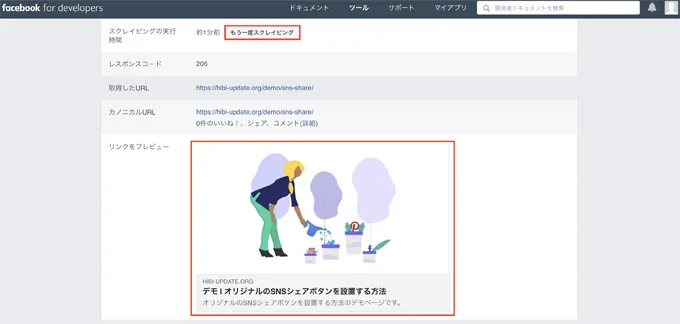
プレビューを確認します。確認しても反映されていない場合は「もう一度スクレイピング」を押します。

FacebookのグラフAPIを使用したキャッシュ更新方法
デバッガーを使用したキャッシュ更新は手軽ですが、更新したいページが複数ある時は非常に手間です。
沢山のページを一気にキャッシュ更新処理する場合は、FacebookのグラフAPIを使用したキャッシュ更新方法が便利です。以下公式から
このグラフAPIエンドポイントは、以下を呼び出します。
POST /?id={object-instance-id or object-url}&scrape=trueこのエンドポイントからの応答は、スクレイピングされたオブジェクトについてのすべての情報を含んだJSONオブジェクトとなります(グラフAPIからオブジェクトIDが読み取られたときに返されるデータと同じ)。
idパラメーターは、オブジェクトの正規URLか、グラフ内のオブジェクトインスタンスIDのいずれかになります。
2020/04/10現在では、さらにアクセストークンを読み込ませないとエラーになります。 APIを使用したOGPキャッシュクリア方法や注意点を紹介していきます。
グラフAPI アクセストークンの取得方法
まずはグラフAPIを使用するためのアクセストークンの取得方法です。
その前に、Feacebookのapp_idを取得していない場合は以下を参考に取得しておくようにしましょう。 アクセストークンの取得に必要になります。
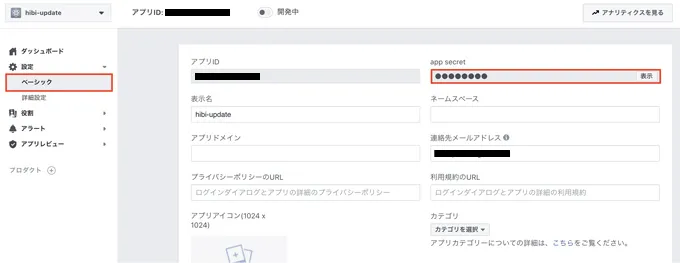
app_idが取得できたら、次にapp_secretを確認します。

以下のURLに先ほどのapp_idとapp_secretを、your-app-idとyour-app-secretにそれぞれ貼り付けます。
https://graph.facebook.com/oauth/access_token ?client_id={your-app-id} &client_secret={your-app-secret} &grant_type=client_credentials貼り付けたURLをブラウザのURL欄に入力してページに飛びます。 そこでアクセストークンを確認することができます。
{"access_token":"XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX","token_type":"bearer"}【注意】APIコールには制限あり
API使用の注意点も紹介しておきます。 FacebookのグラフAPI呼び出しには制限があります。
レート制限は、アプリレベルで所定の期間内にリアルタイムで発生します。アプリが実行できる1時間当たりの呼び出しの総数は、ユーザー数の200倍です。これは、ユーザー当たりの制限ではありません。全ユーザーの呼び出し総数がアプリの上限を超えない限り、個々のユーザーは1時間当たり200件を超える呼び出しを行うことができます。
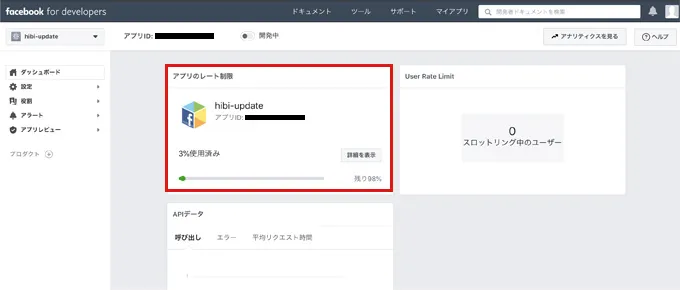
この制限についてはマイアプリページからも確認することができます。 ダッシュボードからアプリのレート制限を開いてください。

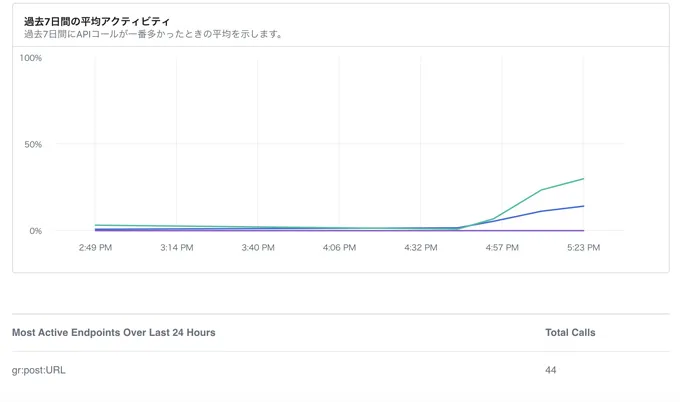
詳細を表示するとAPIが呼び出された回数など確認することができます。

サンプルコード
上記でアクセストークンの取得とAPIの呼び出し制限についてご紹介いたしました。
ここからFacebookのAPIを使用したキャッシュの削除方法のご紹介です。 FacebookのAPIにPOSTすることでキャッシュを更新してくれます。
以下Javascriptのサンプルコードです。(access_tokenに先ほど取得したアクセストークンを入力してください。)
var url = window.location.href;var access_token = "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";$.ajax({ type: "POST", url: "https://graph.facebook.com?id=" + url + "&scrape=true" + "&access_token=" + access_token, success: function (data) { console.log(data); },});上記のコードをページ読み込み時に発火するようにすれば、自動でキャッシュを削除することも可能ですが、それではOGPを変更していなくてもページを読み込む度にFacebookのAPIが呼び出されてしまいます。
注意点にもあるようにAPIの呼び出しには制限もあり、当然通信に負荷がかかるためページ読み込み時に使用することはおすすめできません。
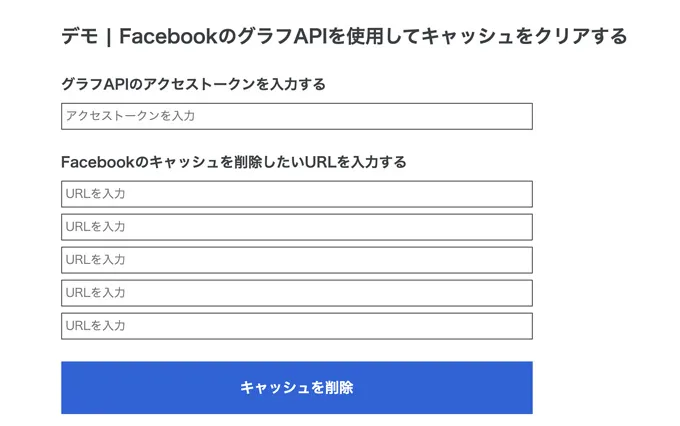
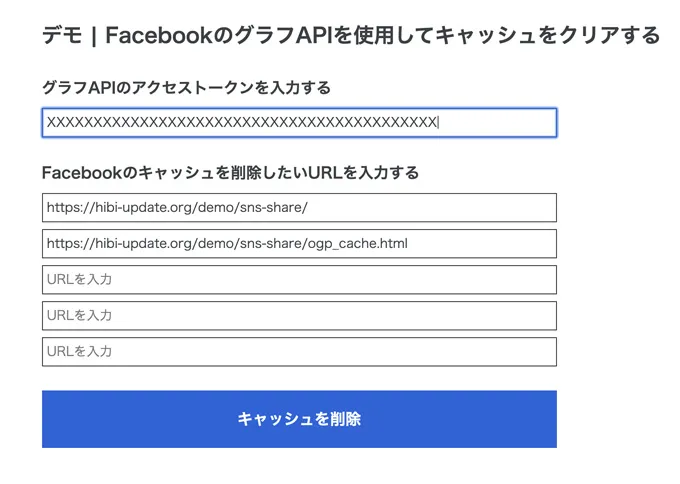
そこで以下の簡単なツールを作成してみました。

使い方は取得したアクセストークンとFacebookのキャッシュを削除したいURLを入力してボタンを押すだけです。

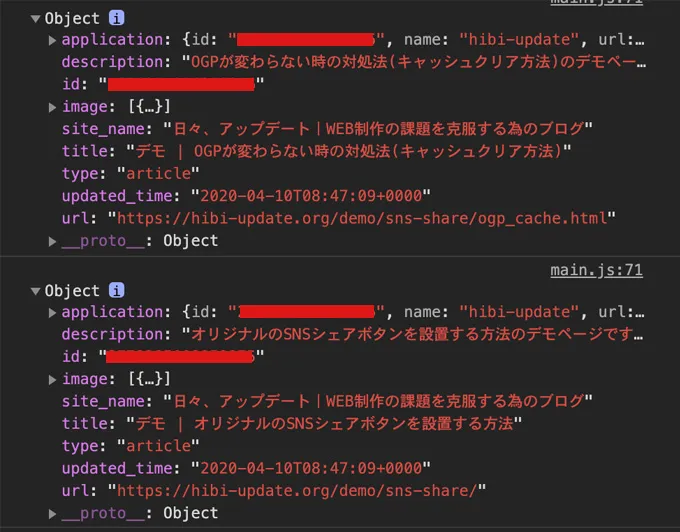
コンソールでPOST成功を確認できます。 これでFacebookのキャッシュを削除することができました。

以下がサンプルコードです。
HTML
<h3>グラフAPIのアクセストークンを入力する</h3><input id="access_token" class="textBox" type="text" placeholder="アクセストークンを入力"/><div class="url_boxWrap"> <h3>Facebookのキャッシュを削除したいURLを入力する</h3> <input class="url_list" type="text" placeholder="URLを入力" /> <input class="url_list" type="text" placeholder="URLを入力" /> <input class="url_list" type="text" placeholder="URLを入力" /> <input class="url_list" type="text" placeholder="URLを入力" /> <input class="url_list" type="text" placeholder="URLを入力" /> <input id="submit_btn" type="button" value="キャッシュを削除" /></div>Javascript(jQuery)
var cache_clear = function () { var access_token = $("#access_token").val(); var url_length = $(".url_list").length; var input_url;
for (var i = 0; i < url_length; i++) { input_url = $(".url_list").eq(i).val(); if (input_url) { $.ajax({ type: "POST", url: "https://graph.facebook.com?id=" + input_url + "&scrape=true" + "&access_token=" + access_token, success: function (data) { console.log(data); }, }); } }};
$("#submit_btn").on("click", function () { cache_clear();});【例外】FacebookのOGP変更がキャッシュを消しても反映されない場合がある
ここまで、FacebookのOGP反映方法をご紹介してきましたが、上記の方法でもOGPの変更が反映されない場合があります。
【その1】 「いいね!」が50以上のページ
「いいね!」が50以上のページではOGPタイトルが変更できなくなります。(変更しても反映されなくなる) 確かに、拡散後にタイトルが変わるとユーザーが困惑しますね。
【その2】og:typeは変更が効かない
**一度ページに設定したOGPタイプは変更できません。。**気をつけないと。
【その3】OGP画像がキャッシュを消しても反映されない
実際にハマった内容ですが、OGP画像を変更してTwitterとFacebookのキャッシュを削除しても、Twitterは反映されるが、Facebookでは反映されない時があります。
こちらの対策が、公式サイトにも記載がありました。
オブジェクトの画像を更新する場合、画像に対するURLは元の画像のURLとは別にすることを強くおすすめします。キャッシュにより、画像が更新されない場合があります。
要するに、OGP画像を変更する時は「画像名」を変更すればURLが変わるので画像名を変更しましょう。(キャッシュのクリアも忘れずに)
まとめ
今回OGPが変わらない時の対処法(キャッシュクリア方法)をご紹介いたしました。
Twitter、Facebook共にキャッシュのクリア自体は難しくないですが、知らない場合に焦ります。。OGP画像を変更し忘れたのかとか、OGP変わってないぞとご指摘いただいたりとか。。
OGPを設定したり、変更した場合は必ずセットでキャッシュをクリアすることを忘れずにしましょう。