HTMLメール作成にあたってのまとめ記事です。
HTMLメールは、通常のWebサイトのようにコーディングが出来るわけではなく、 さまざまな制限の中作成する必要があります。 今回は、レイアウト崩れをなるべくおこさない、HTMLメール作成のポイントをまとめていきます。
HTMLメール作成のポイント
meta関連
- HTML 4.01を使用する。
- 文字コードはメーラーで使用されている「iso-2022-jp」を使用する。
- CSSはstyleタグ内またはインラインで記述する。
- viewportに「initial-scale=1」を基本入れない。(Androidでバグの可能性あり)
- body要素に「-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%;」を指定しておく。
- colorの指定の際、#fffなど省略記法を使用しない。#ffffffと6桁で書く。(outlookでバグの可能性あり)
レイアウト関連
- 基本的にtableタグでレイアウトを組む。
- レイアウトの構成に関してもtableを入れ子にする。
- paddingやmarginは使用しない。(outlookでバグの可能性あり)
- paddingを使用する場合は上下のみにしておく。
- 左右の余白はtdにwidthを指定する。
- 上下の余白もtdにheight指定で作る。
- rowspan、colspanは使わない。
- 全体のサイズは基本600pxで作る。
画像
- 画像の拡張子はgifまたはjpgを使用する(pngはサイズが重くなる場合、基本NG)
- pngが使えないわけではない。
- 画像のパス指定は絶対パスで指定する。
- 画像にはサイズを記載する。
- 画像の圧縮は必須。
- 画像容量が重い場合、スパム判定になる。
- 画像の繰り返し使用はNG(スペーサー等)。(gmailで2回目以降表示されない可能性あり)
- 背景画像は使用しない。
- 画像にheight=”*“は使用しない。 (IE/Edgeのoutlookで画像が表示されない可能性あり)
- メーラーはキャッシュが根強いので配信後の修正は画像にバージョン付与かファイル名を変える。
meta関連について
DOCTYPE宣言
HTML 4.01を使用する。テーブルレイアウトが許容されるバージョンにするため。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">metaタグ
メーラーで使用されている文字コード「iso-2022-jp」を使用する。 開発時は「UTF-8」でレイアウトを確認しつつ、最後に変換するといいかも。
「Content-Type」タグは、テキストと特殊文字の処理方法をレンダリングエンジンに伝えるために必要。
表示用HTMLと配信用HTMLに分けておく。
<!-- 配信用 --><!-- <meta http-equiv="Content-Type" content="text/html; charset=iso-2022-jp"> --><!-- /配信用 -->
<!-- 表示用 --><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="robots" content="noindex" /><!-- /表示用 -->titleタグ
titleタグは空白に。 ※Android 4のメーラーで件名にtitleタグが入るバグがでる可能性あり
<title></title>レスポンシブ対応
レスポンシブに対応したい箇所に「.resp-td」「.resp-img」のようなクラスを入れておく。インラインcssを打ち消すため、「important」の指定も必要。
@media only screen and (max-width: 600px) { table { width: 100% !important; min-width: 100%; } .resp-td { width: 100% !important; display: block !important; box-sizing: border-box !important; } .resp-img { width: 100% !important; height: auto !important; }}mediaクエリに対応していないメーラーもあるので注意が必要です。

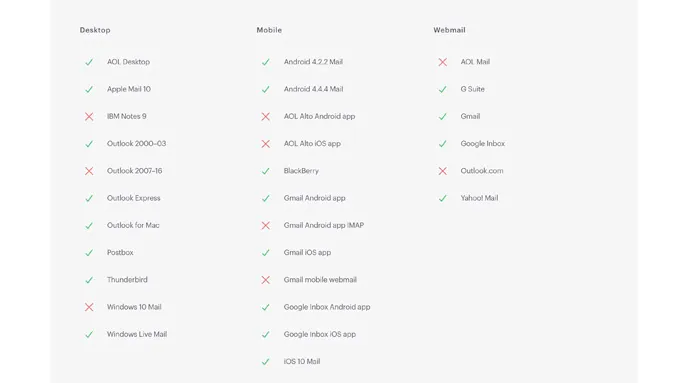
以下のサイトでCSSの対応状況を確認できます。
ダークモード対応
mac、iPhoneのダークモード設定時
以下のメディアクエリでCSSを設定可能。
@media (prefers-color-scheme: dark) {}iPhone gmailアプリ
「prefers-color-scheme: dark」は適用されない。 白背景は黒に、黒は白に強制的に反転される。
背景に「#000000」を指定する場合は要注意
フッターなどで濃い背景色を使う時は要注意です。「#000000」を使うとダークモードで反転した時、「#ffffff」の真っ白になってしまいます。
SNSアイコンなど真っ白な画像がある場合、全く見えなくなります。 そのため、「#222222」など少しでも薄めに背景色を設定することをお勧めします。
アニメーションさせたいときは
gifアニメーションで作成が良さそう。(Uber EatsのHTMLメール等利用されてる) メーラーに依存せず作成できる。
メーラーごとの注意点
Gmail
- position:absoluteとネガティブマージンが使えない。
- line-heightを指定しても行間がつまることがある。
- アプリ版のダークモードは制御できない。
- styleタグは使用できるようになった。(mediaクエリも使える。)
outlook
outlook用にリセットCSSをかける場合は以下を使用する。 HTMLメール用のリセットCSSは以下から。
<!--[if (gte mso 9)|(IE)]> <link href="outlook.css" rel="stylesheet" /><![endif]-->IE11で見た時、colorを#fffとかで省略していると反映されない。
windows 10標準メーラー
img要素にはstyleだけでなく「width=“100%“」などをかけないと反映されない。
<img class="w100" width="100%" src="" alt="">- paddingが効かない
- text-decorationが効かない
paddingが効かない
a、p、divタグで検証したが、paddingは効かない。marginはblock要素であれば適用できる。
displayが効かない
aタグに「display;block;」等かけても効かない。ボタンは画像で作成するのが良いかも。
border-radiusが効かない
極力border-radiusを使用するデザインは避けたほうが良い。 「outlook」や「windows 10 mail」が適用外。
ボタン等丸みのあるデザインにしたい場合、画像を使用する。 jpg画像だとgmailアプリのダークモードで背景色が反転して角がわかってしまうため、極力避けたいが圧縮したpngを使用する。
mediaクエリはが効かない
mediaクエリは効きません。
表示確認&検証
Gulpでメール送信用タスクを組むか以下の無料ツールを使用する。
PutsMail

gulpでHTMLメール作成環境を構築
以下を参考にする。
お役立ちサービス&ツール
各メーラーのCSS対応状況確認
The Ultimate Guide to CSS
仮画像配置
HTMLメール用のリセットCSS
HTMLメール用のCSSリセットとテンプレート、主要なメールクライアントのバグにも対応 -normalize.email.css