gzip圧縮とは
gzip(ジー・ジップ)は、データ圧縮プログラムのひとつ、およびその圧縮データのフォーマットである。「GNU zip」の略でありGNUプロジェクトによって開発・メンテナンスされている。
概要はこんな感じ。要するにgzipを活用すればwebサイトのスピードが上がるということですね。
このサイトもスピードチェックをすると改善提案項目にgzipが出てきます。

前回は、次世代画像フォーマットwebPを活用して画像の読み込みスピードを上げることができました。
今回はこのサイトでgzip圧縮を試してみたいと思います。
.htaccessでgzip圧縮を有効にする
gzip圧縮を有効にするには**.htaccessの一番下に以下のコードを貼り付けます。(.htaccessのバックアップをとっておきましょう**) ただし以下の方法は、mod_deflateが使えるレンタルサーバーの場合に限ります。 さくらインターネットでは一応使えるみたい。
# gzip圧縮の設定<IfModule mod_deflate.c> SetOutputFilter DEFLATE
# レガシーブラウザは圧縮をしない BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html
Header append Vary Accept-Encoding env=!dont-vary
# 画像は再圧縮しない SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico|webp)$ no-gzip dont-vary
# 圧縮設定 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/js AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject</IfModule>圧縮させないファイルを記述
画像ファイルはすでに圧縮処理をしているの除外します。
# 画像は再圧縮しないSetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico|webp)$ no-gzip dont-vary圧縮させるファイルを記述
圧縮させるファイル形式を記述します。
# 圧縮設定 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/js AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobjectgzip圧縮されているか確認する
.htaccessの設定が出来たので実際gzip圧縮されているか確認します。
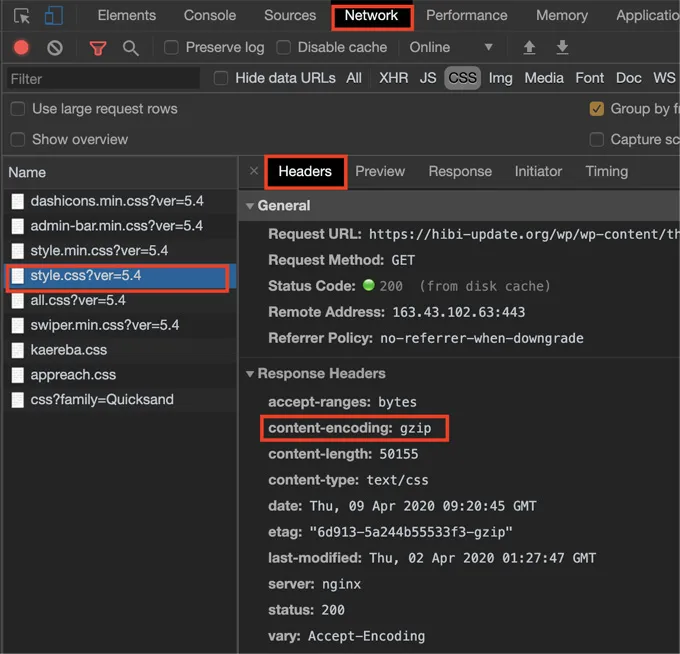
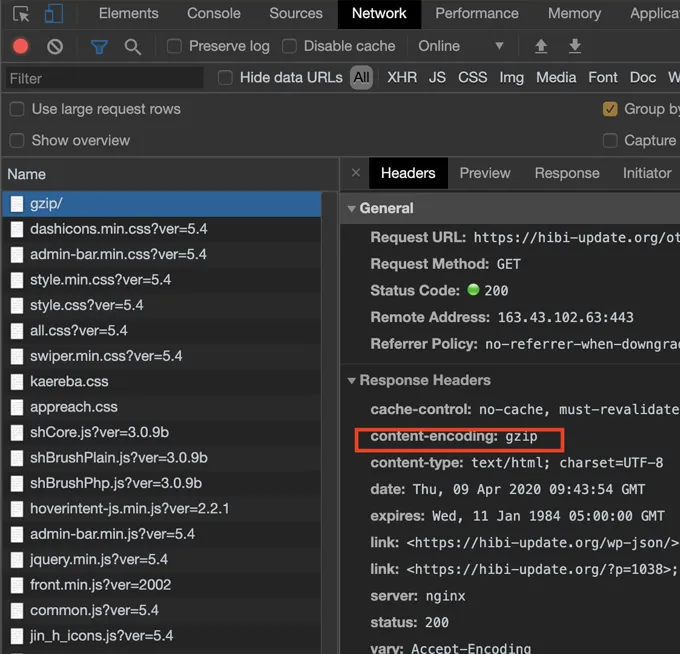
chromeで右クリック→検証→Networkタブを選択してcommond+Rを押します。 試しにstyle.cssを選択してHeadersタブのResponse Headersを確認すると、content-encoding: gzipとなっています。 cssファイルのgzip圧縮が有効になっていますね。 jsファイルでも同じくgzip圧縮が確認できました。

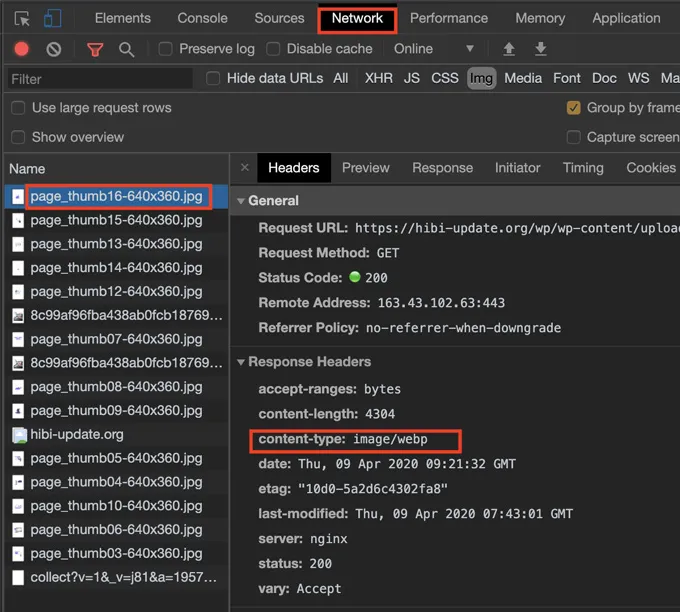
次にgzip圧縮の除外対象にしていたimgファイルを同じ方法で確認します。 Response Headersを確認してもcontent-encoding: gzipはありません。 しっかり除外されていますね。

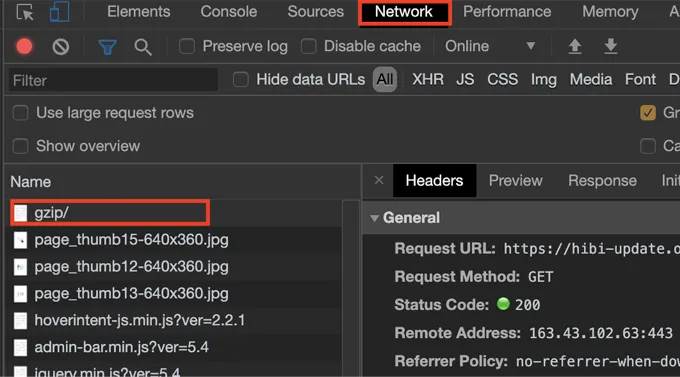
最後にページファイルもgzip圧縮されているか確認しますが、現状ではgzip圧縮されていません。

wordpressで作成したページなのでPHPでページ生成されているからです。 その為以下のコードをphp.iniに追加します。
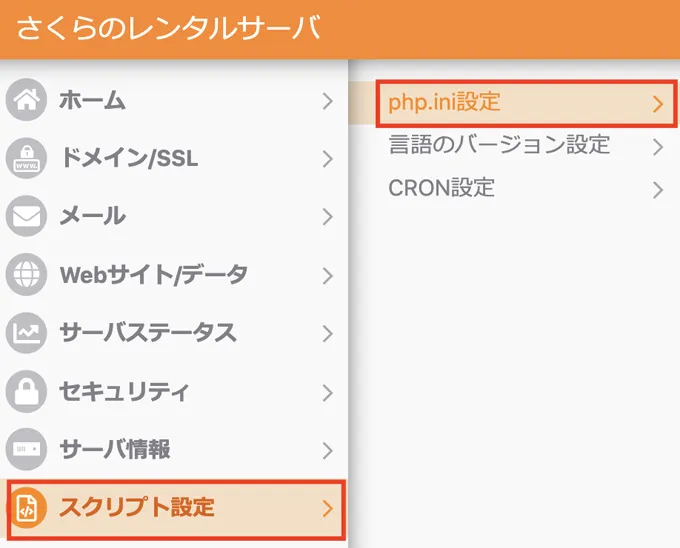
zlib.output_compression = Onさくらインターネットの場合はコントロールパネルからphp.iniを編集できます。

再度確認するとページファイルもgzip圧縮されていることが確認できました。

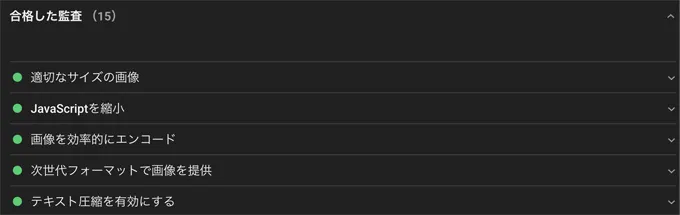
Lighthouseの項目もクリアになりました。

最後に
以上、今回は.htaccessとphp.iniの記述でgzip圧縮する方法を試してみました。 mod_deflateが使えるレンタルサーバーでしか今回の内容は試せませんが、gzip圧縮対応をすることでWebサイトの高速化を図ることができますので是非ご活用ください。