Webデザインや、Web制作を行う時に、思ったよりこの作業時間かかったな。。とか、もっと便利な機能は無いものかと。。と感じることが多々あります。
よくよく調べれば、めちゃくちゃ便利なchromeの拡張機能が沢山ありますね。chrome拡張機能を知っているか知らないかで作業効率が大きく変わってきます。
今回は、Web制作に役立つchrome拡張機能のまとめメモです。
Clear Cache
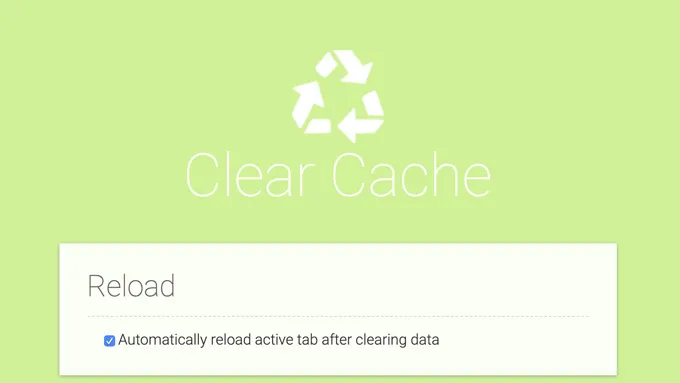
一番活用している拡張機能、「Clear Cache」のご紹介です。機能はその名の通りキャッシュを削除するだけ。もちろんchromeブラウザでキャッシュを削除できますが、こちらはワンクリックするだけです。

機能メモ
「Reload」の「Automatically reload active tab after clearing data」にチェックを入れると、キャッシュ削除+リロードがワンクリックでできます。
「Data to Remove」で削除するキャッシュデータを、「Time Period」で削除するキャッシュの期間を設定しておくことができます。
WhatFont
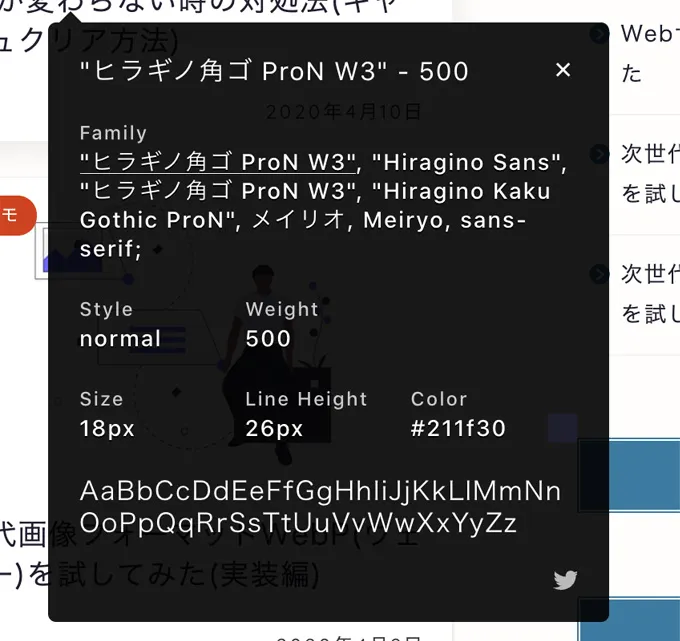
Webページで使用されているフォント情報を拡張機能「WhatFont」。 使い方は「WhatFont」の拡張機能アイコンをクリックでアクティブになり、情報を見たいフォントをクリックするだけです。

「font-family」や「line-height」まで確認することができます。
The QR Code Extension
表示中のページのQRコードを生成することができる拡張機能「The QR Code Extension」。

モバイル端末での検証の際に、わざわざURLを打ち込むのは手間ですよね。そういう時にQRコードを即座に生成してスマホで読み込んでしまえば時短につながります。
Window Resizer
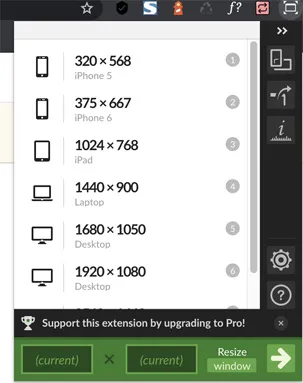
様々なデバイスの画面サイズにすぐに切り替えれる拡張機能「Window Resizer」。
使い方はWindow Resizerアイコンをクリックして、resizeしたい画面サイズを選択するだけです。

CSS Pepper
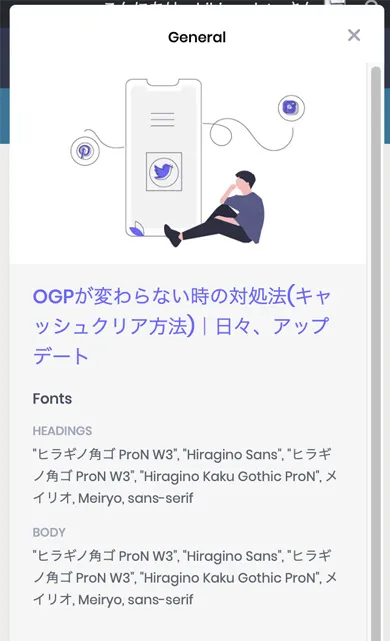
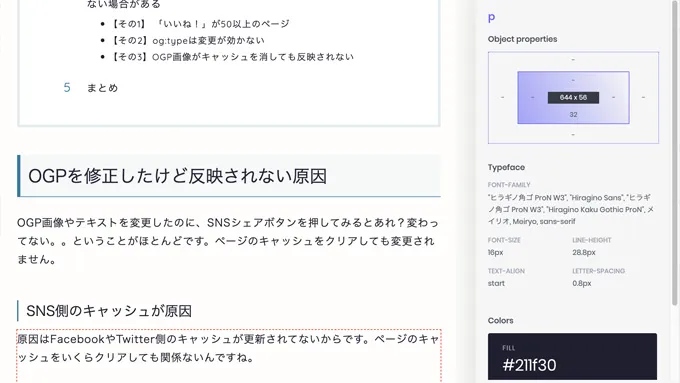
Webページ全体の情報から要素のCSS情報まで簡単に確認できる拡張機能「CSS Pepper」。 CSS Pepperのアイコンをクリックするとアクティブになります。
上からOGP画像、タイトル、bodyのフォント設定を確認できます。

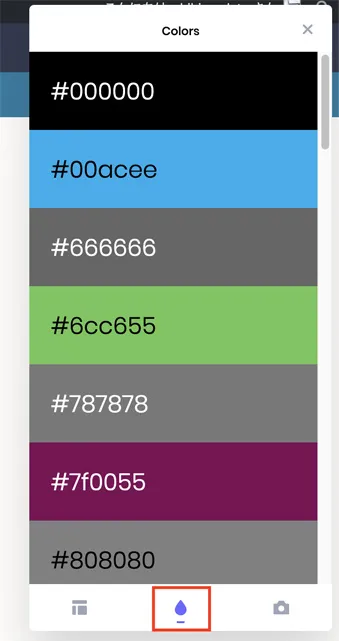
一番下のアイコンのCOLORSを選択すると表示中のページのカラーパレットが確認することができます。

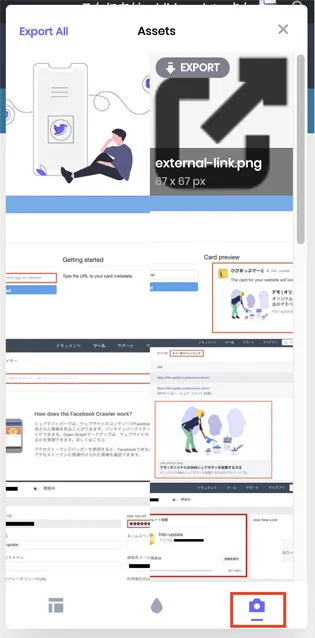
さらに右のASSETSアイコンをクリックすると表示中ページの画像一覧が表示され、さらにダウンロードすることもできます。便利!

CSS Pepperがアクティブな状態で表示中のページの要素をクリックすると、その要素のCSS情報を確認することができます。

Lighthouse
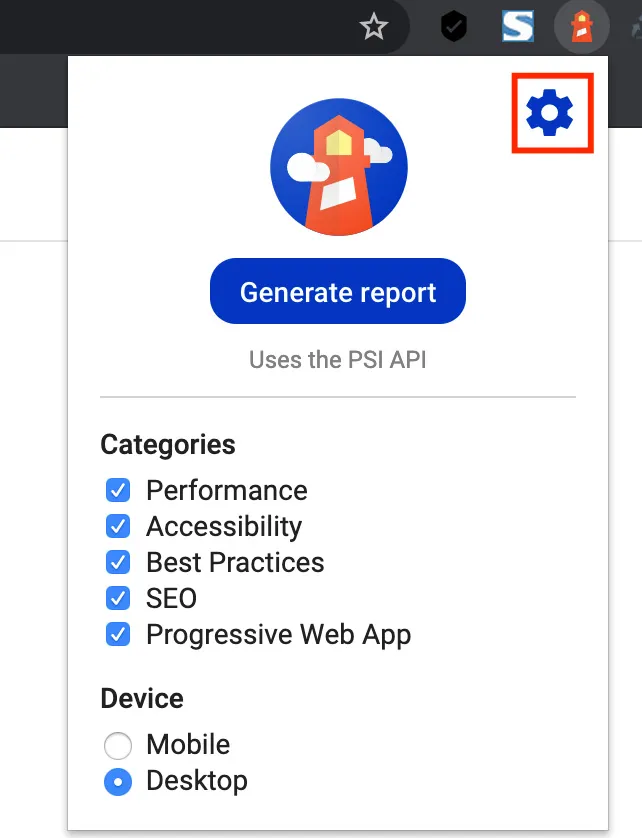
ウェブの品質改善に便利な、Google公式の拡張機能「Lighthouse」。 「Lighthouse」アイコンをクリック→設定アイコンクリックでカテゴリーと確認デバイスを設定できます。

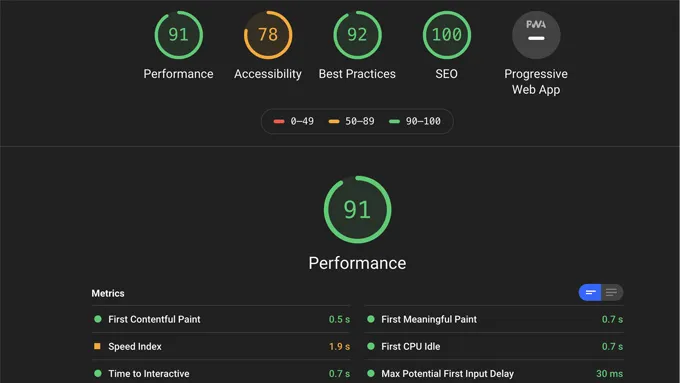
「PageSpeed Insights」はパフォーマンスのみの計測ですが、「Lighthouse」はさらにアクセシビリティ・ベストプラクティス・SEO・PWA項目でチェックをすることができます。

パフォーマンス改善については以下の記事もご参考ください。
Wappalyzer
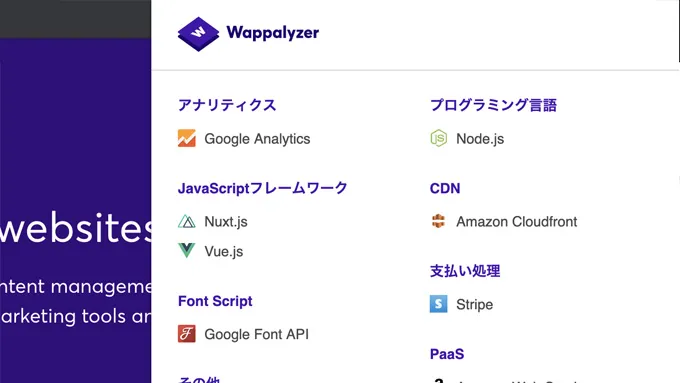
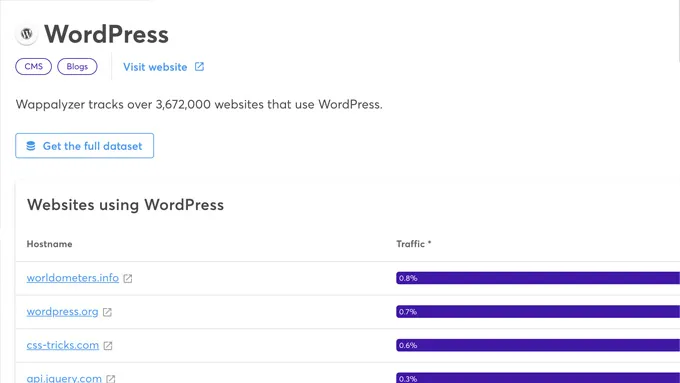
表示しているWebサイトで使われている技術をみることができます。 表示される内容はデータベースやライブラリ、フレームワーク、CMS等様々です。全部確認したい方は

機能メモ
表示された内容をクリックすると「Wappalyzer」のページに飛び、その技術がどれくらい使われているかを確認できます。

META SEO inspector
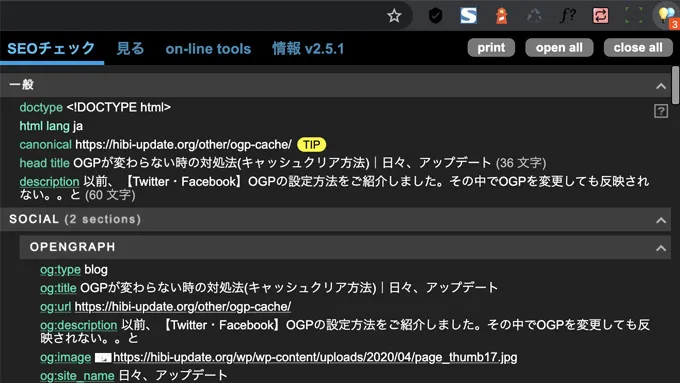
SEO周りのチェックをしたい時に使用する拡張機能「META SEO inspector」です。「description」を確認したり、「OGP」の情報を確認したりします。
HTML直書きのページではそこまで確認することも少ないですが、wordpress等で生成されたページに「description」や「OGP」が反映されているか確認する時に便利です。

Web Developer
Web開発に使える機能が盛り沢山の拡張機能「Web Developer」。 機能がありすぎて他の拡張機能と被っている機能も沢山あります。
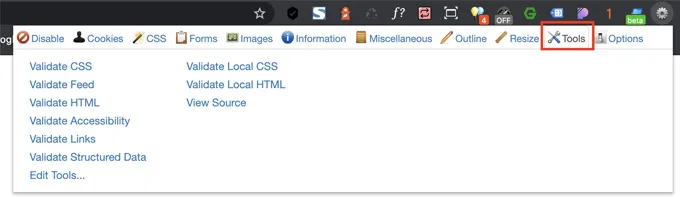
その中でもよく使う機能をご紹介。Web Developerでよく使うのはHTMLタグとCSSのバリデート(検証)機能です。
「Tools」タブを選択するとHTMLやCSS、リンクの検証をすることができます。 そしてこの検証機能は、「
」につながっています ‘card’。HTML、CSSのチェックにW3Cの検証機能を利用される方は多いと思いますので、これはありがたいですね。

ato-ichinen
アクティブにしておくと、Google検索結果を1年以内のものに常にソートすることができます。特に技術系の調べ物は新しい記事かどうか確認することが多々あるので非常に便利です。

アクティブの状態
Googleで検索すると1年以内の記事のみ表示されます。便利!

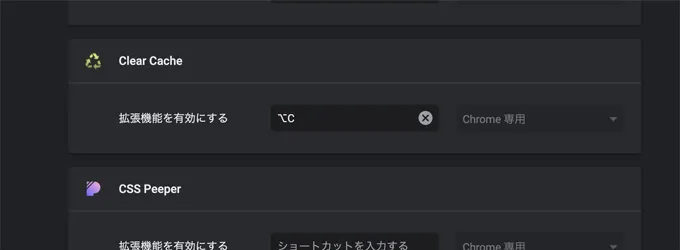
chrome拡張機能にショートカットを設定する方法
ここまで、Web制作に役立つchrome拡張機能をご紹介いたしました。 さらに、使用頻度が高い拡張機能はショートカット設定がおすすめです。
設定方法
以下にアクセスします。
chrome://extensions/
左上の拡張機能メニューを選択します。

キーボードショートカットを選びます。

ショートカットを設定したい拡張機能の「ショートカットを入力する」を選択して設定したいショートカットキーを入力すれば設定完了です。